
Remult
@RemultJsA CRUD framework for full stack TypeScript
Similar User

@noamhonig

@refine_dev

@JahMot1

@Qovery_

@ApiPlatform

@civicevic

@CodeDay_Hyd

@simonplend

@eventhandlerPro

@GKassym

@diklaism

@NegevDev

@Theo_Tzanidis

@hazems

@Andy_wagner1980
Just released @RemultJs v0.27.22 with improved support for @sveltejs #sveltekit ssr github.com/remult/remult/…
Exciting news! 🎉 Starting a Remult project is now easier than ever! npm init remult@latest Get a fully functional Remult app up and running in no time—including frontend, backend, database, and auth using your favorite stack. 🚀 @RemultJs #typescript #fullstack
Checkout this video to see how how to connect remult.dev to your existing database and start building type-safe #fullstack apps with any #typescript frontend, backend, and any DB! Watch now 👉 youtu.be/5QCzJEO-qQ0 #FullStack #Database #JavaScript #WebDev
Checkout the new groupBy and aggregate functions. Now you can enjoy group by queries directly from any frontend (@reactjs ,@angular ,@sveltejs) with authorization and support for any nodejs server (@UseExpressJS, @fastifyjs, @nextjs) youtu.be/D5lDaulNDC4
🚀Exciting news! We've launched an early version of our interactive #Remult tutorial using new @TutorialKit by @stackblitz It's functional, and we have some improvements in mind, and we need your feedback! Join us: learn.remult.dev #WebDevelopment #opensource #typescript
Check out this great talk by @noamhonig from @NodeTLV '24! lnkd.in/dYAeBHjR @RemultJs

Version 0.26.16 was released with many improvements to remult admin, many thanks to @jycouet & ermin for their amazing work github.com/remult/remult/…
🤯 I've heard the promise of Remult-like frameworks too many times, so I admit I was skeptical. I watched the video on remult.dev and I am no longer skeptical! Reading the docs next to see what else it can do. Very impressive so far.
"Less Code (-75%) & More Power (💪) with Remult" by @jycouet #DEVCommunity dev.to/jycouet/less-c…
@RemultJs just added support for SolidStart and @solid_js and a complete tutorial on how to write a full-stack CRUD app with validation, authorization, database, and deployment. remult.dev/tutorials/soli… @danieljcafonso @TejasKumar_ Thanks for the inspiration at @confrontjs
Wonderful talk here at @confrontjs by @noamhonig about how APIs and Frontends are a “socket and plug that I often get wrong” and how @RemultJs can help with it. Very interested to try it out with some production cases soon.

🚀 New #Remult 0.26.0 is out! 🎉 Features migrations, enhanced error handling, new field types, SQLite support, and updated docs. Check it out: github.com/remult/remult/… #FullStack #typescript
Wow, @RemultJs is amazing. Finally, the JS lib to make startup prototype in 20 minutes. You define model schema, backend automatically get all CRUD REST/GraphQL API, client got API to request data, both have validations, live updates via WS. github.com/remult/remult



🚀 Excited to announce the latest release of #Remult - v0.25.7! 🎉 Main Features: ✨Added updateMany and deleteMany for bulk operations. 👉Fixed a typing issue with validators and TypeScript 5.4. Check out all the details and improvements here: github.com/remult/remult/…
🚀 Exciting news! @remultjs v0.25.6 is out now! This release brings you: ✨ Support for the Hono web framework 🚀 Enhanced `dbNamesOf` function Check out the release notes for more details: github.com/remult/remult/…. #remultjs #Hono #monorepo #JavaScript #webdevelopment
Check out this latest video, where we implement user management and authorization using advanced remult techniques youtube.com/watch?v=9lWQwA…
🎉 Remult v0.23 is here! 🚀 Dive into the new approach to modeling entity relations and performing CRUD operations on related entities. Streamline your TypeScript development like never before! 🔍 Explore now: remult.dev/docs/entity-re… 📝Release notes: github.com/remult/remult/…
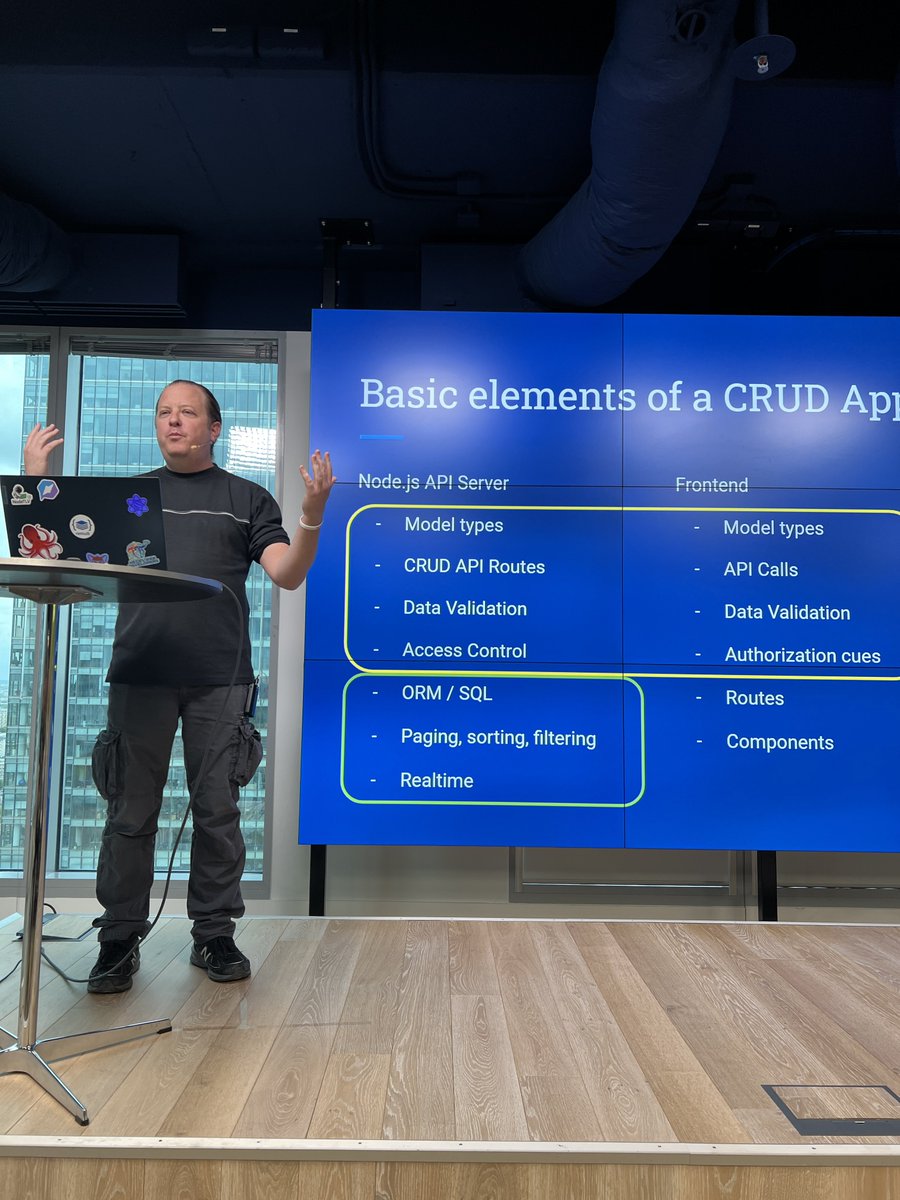
About to go live on We Are Developer Live, where I'll talk about CRUD applications and how to get them done quickly :) wearedevelopers.com/event/angular-… @WeAreDevs
Meet Your New BFF: Full stack without Duct Tape Just published Javascript and Friends talk to Youtube! Link and reply

United States Trends
- 1. Colby 29,1 B posts
- 2. #UFCTampa 57,8 B posts
- 3. $ENVOY N/A
- 4. Buckley 18,8 B posts
- 5. Jeanty 73,9 B posts
- 6. Heisman 162 B posts
- 7. Cub Swanson 6.298 posts
- 8. Munguia 8.362 posts
- 9. Travis Hunter 129 B posts
- 10. #SNME 181 B posts
- 11. Canelo 2.896 posts
- 12. Kape 8.142 posts
- 13. Hulk Hogan 3.976 posts
- 14. #UFCFightNight 1.400 posts
- 15. #INDvsAUS 46,5 B posts
- 16. Usman 16,9 B posts
- 17. Deion 15,1 B posts
- 18. #GCWHigh 1.310 posts
- 19. Billy Q N/A
- 20. Chris Rock 3.843 posts
Who to follow
-
 Noam Honig
Noam Honig
@noamhonig -
 Refine
Refine
@refine_dev -
 James Amotoe
James Amotoe
@JahMot1 -
 Qovery
Qovery
@Qovery_ -
 API Platform
API Platform
@ApiPlatform -
 Christian Ivicevic
Christian Ivicevic
@civicevic -
 CodeDay Hyderabad
CodeDay Hyderabad
@CodeDay_Hyd -
 Simon Plenderleith
Simon Plenderleith
@simonplend -
 EventHandler
EventHandler
@eventhandlerPro -
 Gapur Kassym
Gapur Kassym
@GKassym -
 Dikla Rapoport
Dikla Rapoport
@diklaism -
 NWD
NWD
@NegevDev -
 THEOFILOS TZANIDIS
THEOFILOS TZANIDIS
@Theo_Tzanidis -
 Hazem Saleh
Hazem Saleh
@hazems -
 Andreas Wagner
Andreas Wagner
@Andy_wagner1980
Something went wrong.
Something went wrong.