Khaleel Shaheen
@KhaleelSH🚀 Building @supanowapp in public | Making Supabase monitoring a breeze on the go | Flutter & Supabase 💙 | Sharing the journey 📱
Similar User

@belal_hosam1

@MuhammedZourob

@1fIZ9Zsvcgo0Wom

@Amr_Saidam

@Farouqbh

@vic_olle
Check out the new landing page for @supanowapp! 📱 My latest app lets you browse @supabase tables right from your phone 🤳, charts, and many more features. Landing page was built with @astrodotbuild and @supabase for email storage. Join the waitlist at supanow.app 🚀
Their pictures should always be next to what they voted for.

Just shipped a dynamic JSON 📄 viewer in my @FlutterDev app -> @supanowapp! And people are already using it to explore their JSON🐝 😉 #Flutter #Supabase
This is the textbook definition of ethnic cleansing.
Palestinians will not be allowed to return to homes in northern Gaza, says IDF dlvr.it/TG2dw1
We're forking @FlutterDev - this is why (and you should help!): flutterfoundation.dev/blog/posts/we-…
Riverpod's doc is great, it clearly answered so many questions I had. riverpod.dev/docs/introduct… #flutter
Don't worry @FlutterDev's, I've got your back 😉 Credit goes to @reNotANumber for the amazing mesh #Flutter package. (Psst, we miss shadows ❏)

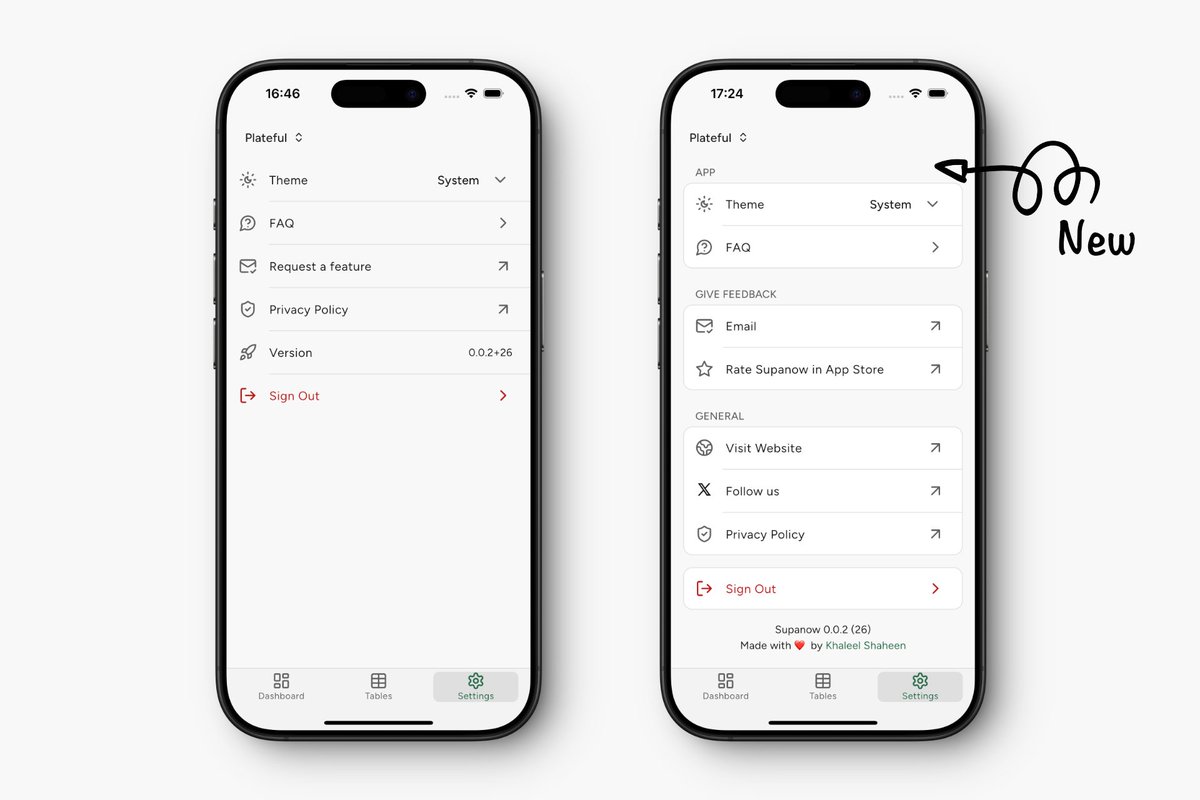
Supanow just got a new Settings screen ⚙️, here is what changed: ✨ Cleaner layout with distinct sections 👁️ Sleeker, more intuitive design ⭐️ Easy App Store rating option 🌐 Quick access to our socials Join beta now @supanowapp #flutter #supabase #saas #buildinpublic

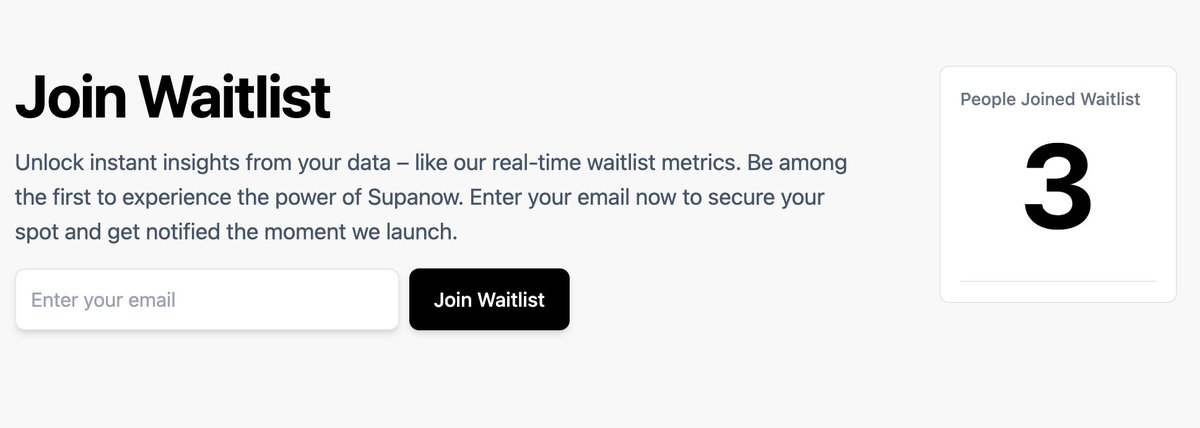
I heard people talking about combining your landing page and product. Sooo, I've added this metric widget showing how many awesome folks have joined the waitlist. Who's gonna bump that number up? Join us at supanow.app 📈 #supabase #flutter #saas #buildinpublic

Fun fact: you don't need update to iOS 18 to use mesh gradients. Just use the flutter impl.
Don't worry @FlutterDev's, I've got your back 😉 Credit goes to @reNotANumber for the amazing mesh #Flutter package. (Psst, we miss shadows ❏)

United States Trends
- 1. Gaetz 839 B posts
- 2. Ken Paxton 14,1 B posts
- 3. DeSantis 27,6 B posts
- 4. Volvo 19,9 B posts
- 5. Attorney General 214 B posts
- 6. Mark Levin 1.825 posts
- 7. 119th Congress 8.659 posts
- 8. Gary Gensler 33,9 B posts
- 9. Mike Davis 3.322 posts
- 10. Andrew Bailey 3.537 posts
- 11. Murkowski 41,2 B posts
- 12. Rubio's Senate 11,3 B posts
- 13. John Curtis 22,8 B posts
- 14. Netanyahu 828 B posts
- 15. ICBM 239 B posts
- 16. Dragon Believer 2.365 posts
- 17. #GeeksgivingGiveaway N/A
- 18. The ICC 440 B posts
- 19. Trey Gowdy 4.315 posts
- 20. #AskZB N/A
Something went wrong.
Something went wrong.