Similar User

@BelizGundogdu2

@wealthpotion

@AngRBowen

@yangit69

@_bankeajayi

@MakoneseSimba

@mistermokiato

@heyokerosi

@WebsterMugavazi

@NullmeNoOhita4

@martiop66

@jenmpr_

@fatimamilagroos

@Chaunceyfitz
Presentamos Material Web 1.0, la biblioteca de componentes de Google que funciona donde hay HTML funcionando. 🌐 Entérate de cómo empezar a usar componentes de Material en nuestra página web actualizada aquí → goo.gle/3rU528a
Aaa ya entendí, estaría genial, seguramente si debe haber una opción, he visto lo de los workspace pero ni idea si sea tedioso estar configurandolos y si no mal estoy es por carpeta o incluso hasta por proyecto
¡Esta celebración ha venido para quedarse!

Hoy, 9 de Mayo, es el cumpleaños de Lisa Marie Simpson, la ‘middle child’ de la familia, la más sentimental, apasionada e ignorada también, a veces 💛 En este hilo te muestro todas las veces que el personaje festejó su cumple en las 34 temporadas de la serie 👇🏼

Si te gusta o estás aprendiendo Flutter, el blog de @biz84 es de los mejores recursos que existen (Aparte de la documentación oficial! :P) codewithandrea.com
Momentos que mantienen humilde a Homero Simpson: 🧵 * Cuando vendió sus acciones por $25 dólares.

Running #Flutter apps on flexible and "unconventional" displays - possibilities are endless 💪 Thanks @devangelslondon for the inspiration 🙏💙 @FlutterDev @GoogleDevExpert
¿Quieres aprender Algortimos y Estructuras de Datos? - Para JavaScript, Python, PHP, Java, Go... - Con ejercicios y tests para practicar - Búsquedas, Ordenamiento, Programación Dinámica... - De código abierto Este es el mejor sitio que conozco: 🔗 github.com/TheAlgorithms

El programar Backend es más allá de solo regresar Json. En este hilo te pondré contenido que he grabado que va más allá. Puede dar RT, podría servirle a uno de tus seguidores, es GRATIS. [ HILO ]
Para los interesados en bases de datos y retos de infraestructura. Hace unos días mi organización público el siguiente technical dive de Object Store, un backend que permite el acceso a varias bases de datos como S3 o Magic Pocket (un DB de DBX) dropbox.tech/infrastructure…
🚀 We just released Tailwind CSS v3.2 and it's huge! 🧁 Multi-config support with `@config` 🍭 Max-width and dynamic breakpoints 🍫 ARIA variants 🍪 Data attribute variants 🍬 `@supports` variants 🍦 Nested groups 🍰 Container queries …and more 🤤 tailwindcss.com/blog/tailwindc…
Managing asynchronous #state in #Angular could be a lot easier than you think. You can implement a #store in these few lines... 🧵👇🏼 1/10

🤔 What makes a good error message?

🌈 Beautiful accessible colour combinations 😍 👉 randoma11y.com #a11y #accessibility #design #uidesign #uxdesign #uxui
This MIT CS class teaches you things that all the other classes don't teach you, like... 🖥️ Shell tools and scripting 🖥️ Vim 🖥️ Data wrangling 🖥️ Command-line environment 🖥️ Version control Watch all 11 lectures for free here: bit.ly/MissSemester

Jajajaja, mi primer deployment lol, esos devops nomas se rieron porque tenían configurado un log XD 1/7

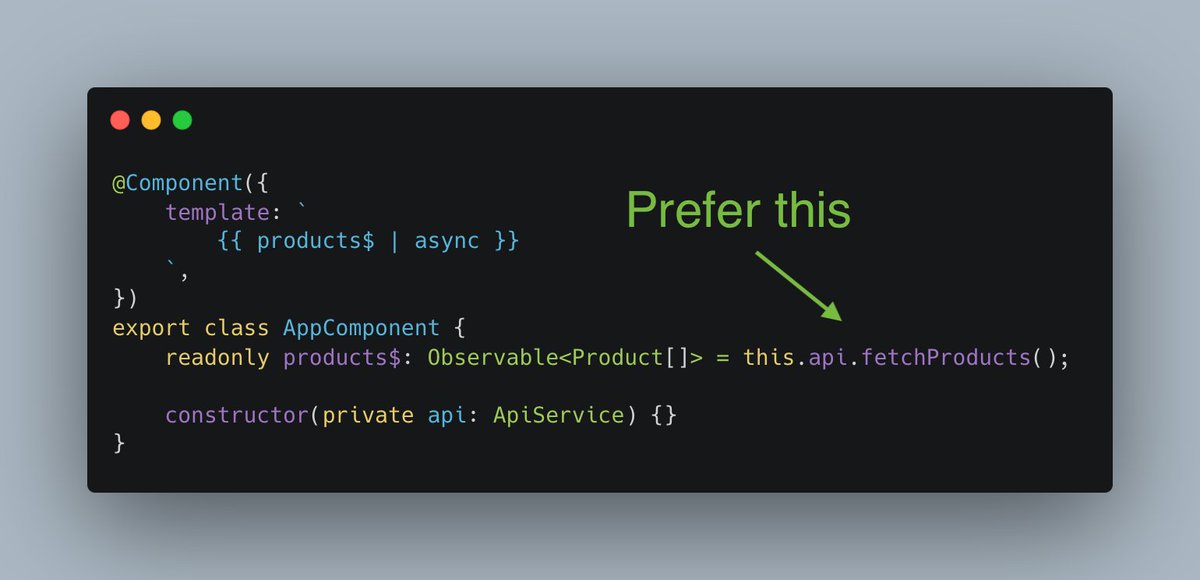
You might be assigning streams in ngOnInit() of your Angular component. That works well, but you might consider an alternative approach. Assigning your streams at declaration time has a number of benefits. Let’s explore them below 👇


United States Trends
- 1. Mike 1,58 Mn posts
- 2. Serrano 218 B posts
- 3. #NetflixFight 62,7 B posts
- 4. Canelo 11,2 B posts
- 5. #netflixcrash 13,9 B posts
- 6. Rosie Perez 12,3 B posts
- 7. Shaq 13,4 B posts
- 8. #buffering 9.949 posts
- 9. Father Time 9.804 posts
- 10. My Netflix 72,2 B posts
- 11. Tori Kelly 4.529 posts
- 12. ROBBED 91,5 B posts
- 13. Logan 67 B posts
- 14. #boxing 40,9 B posts
- 15. Roy Jones 5.832 posts
- 16. Cedric 19 B posts
- 17. Ramos 68,6 B posts
- 18. Gronk 6.124 posts
- 19. Barrios 49,2 B posts
- 20. He's 58 12,3 B posts
Who to follow
-
 Beliz Su Gundogdu
Beliz Su Gundogdu
@BelizGundogdu2 -
 Brandon | Wealth Potion
Brandon | Wealth Potion
@wealthpotion -
 Angie Bowen
Angie Bowen
@AngRBowen -
 yangit
yangit
@yangit69 -
 Banke
Banke
@_bankeajayi -
 Simbarashe Makonese
Simbarashe Makonese
@MakoneseSimba -
 M.Mokiato🇲🇽🐍
M.Mokiato🇲🇽🐍
@mistermokiato -
 Okerosi Davis
Okerosi Davis
@heyokerosi -
 Webster
Webster
@WebsterMugavazi -
 ぬるめのおひたし
ぬるめのおひたし
@NullmeNoOhita4 -
 MACRON PÉTASSE
MACRON PÉTASSE
@martiop66 -
 J e n
J e n
@jenmpr_ -
 FM🫀
FM🫀
@fatimamilagroos -
 Chauncey Fitzgerald
Chauncey Fitzgerald
@Chaunceyfitz
Something went wrong.
Something went wrong.