Joshua Gagnier
@GagnierJoshuaBS Chemistry, MS Science Education, 10 Years as a teacher (Physics, Computer Science, Chemistry), with a deep love for deep learning.
Well, was fun doing 100 days of code, and was a great run getting to around 82 days publicly, but I haven't stopped! I've been coding every day, learning about SaaS development, experimenting with unique frameworks such as Wasp, and currently in the middle of using server logs,…
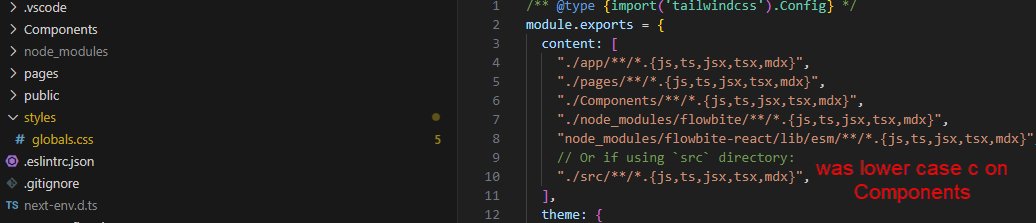
Day 81-82 / #100DaysofCode Web portfolio is now successfully up on vercel, moving my domain from pork bun over. Working on images/graphics and touches. I have spent the better part of 5 days rebuilding, deleting, changing config files, build settings, in stupid gpt loops…

Day 79-80 / #100DaysOfCode - Brainstorming my next project - Have my project hosted on Vercel now, (stuck in mobile mode with some features not working as they do in local host) - Exploring next project which will be a MERN stack project with python built into Node.js in the…
Day 77-78/ #100DaysOfCode Honestly, I have learned a valuable lesson. If I'm going to deploy on a website, before adding a million packages, libraries, etc. Get it deployed first bare bones on the webserver that I want. Verify everything is working and then build up. Don't…
Day 74-76/ #100DaysofCode Been coding and researching until collapse and have been failing on my posts 😵 The past 3 days I have been working heavily on the following things - Fixing linkage, updating & attaching my resume to the download buttons on my portfolio - Adding…
Day 72 & 73/ #100DaysOfCode - Added text on hover for my skills section - Starting to thing of images & content to add - Made additional pages for full project highlights - Made all links that are on the website thus far work
Day 71/#100DaysOfCode - Had to recompile my program (I've been developing on a single local host instance), forced me to clean up a ton of bugs to recompile again. Got back up & running -Starting to flush out my project highlight sections and the features I want them to have.…
This is not a love post ' ' ' ' ' ' ' ' ' ' '
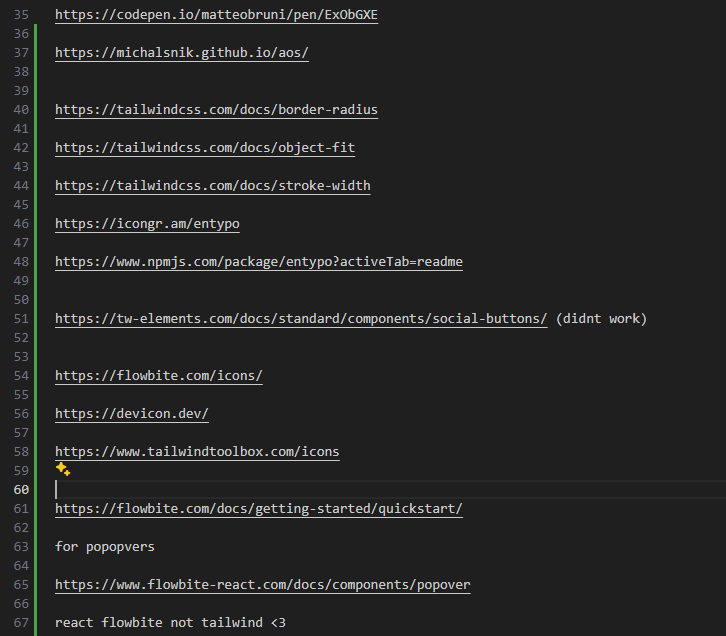
Day 70/ #100DaysOfCode -Really appreciating the vast amount of resources out there to make an impactful portfolio website, keeping track because I keep finding myself back in the same places. - Refining & adding to my skills section and trying to think on how to interactively…


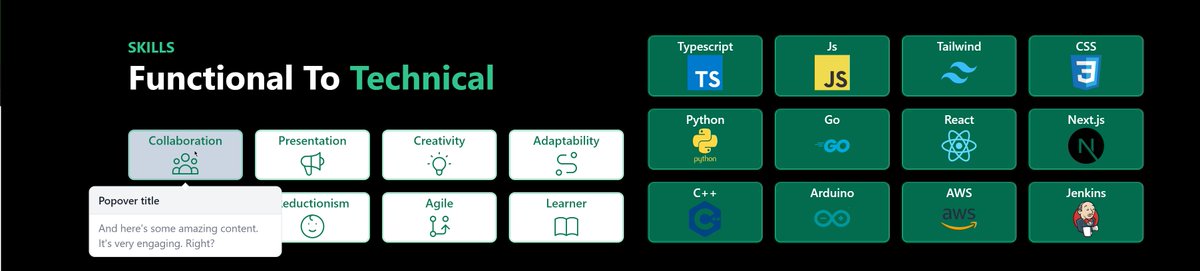
Day 69 (A non-next day post finally :) ) / #100DaysOfCode -Flushing out my skills section and mobile adaptation -Adding vector icons/images for each skill -Working on effects and sizing for this section, currently hover just changes the color, thinking of changing it to…
Day 68/#100DaysofCode -Added a footer with animation to the bottom of my page -Tested 3 different ways to represent skills, still trying to finalize.
Day 66/67 / #100DaysOfCode Working on portfolio still - Added dropdown menu to my Projects - Adjusted what sections I was going to have, added blank sections for each of them - Deciding on effect/animations/interactivity for each section.
Day 65/#100Daysof Was going to add a interactive particle section using tsParticles in the hero section. Spent a few hours with no success. Used their discord channel to try and debug and more-or-less came to the conclusion it was a dependency issue with the latest version not…
Day 63&64/#100DaysofCode Going to be going back to my topdown rpg soon - been brainstorming and defining my scope more. Added to my portoflio website a navbar for mobile (literally only have navbars done) Working on learning typescript and tailwind features, and exploring…
Day 63/#100DaysofCode Portfolio progress! What does it take for your animation code you've been debugging for the last 30 minutes to work? A missing semicolon where you just imported font... Using tailwind, and sort of missing the kind abrupt catastrophic failing of my…
Day 62 / #100DaysOfCode Spent some time playing with typescript, yarn, and github pages to start deployment of my portfolio site. Decided to take a step back and spend the rest of the night/time doing some additional research to what stack I want to use for my portfolio, and…
Day 61/#100DaysOfCode Started my portfolio website, plan on using WEBASM to have my games playable on my website, and started to outline how I wanted it to appear. Really taking a step back and thinking about how I view myself in the lens of a software engineer and developer…
Day 60/ #100DaysofCode Still not done solving my problem - though, taking my time really understanding Makefiles, CMake, and what is happening during the linkage process. No 'product' to show, but 3 more hours put into: -adjusting the order of directory locations for linkage…
United States Trends
- 1. Gaetz 775 B posts
- 2. Ken Paxton 10 B posts
- 3. DeSantis 23,5 B posts
- 4. Attorney General 201 B posts
- 5. Volvo 15,4 B posts
- 6. Gary Gensler 27,6 B posts
- 7. Mike Davis 3.024 posts
- 8. 118th Congress 4.623 posts
- 9. Andrew Bailey 2.628 posts
- 10. Mark Levin 1.160 posts
- 11. Rubio's Senate 8.741 posts
- 12. ICBM 222 B posts
- 13. Dragon Believer 1.429 posts
- 14. Denver 42,1 B posts
- 15. The ICC 383 B posts
- 16. Jussie Smollett 19,1 B posts
- 17. Netanyahu 748 B posts
- 18. $SOLCAT 5.410 posts
- 19. Flat 55,7 B posts
- 20. Illinois Supreme Court 17,2 B posts
Something went wrong.
Something went wrong.