Charles-E
@CharlyGhqUX Designer & Researcher @IBM | Co-fondateur de la Digit'Cave
Similar User

@RoitmanVrd

@HanditechTrophy

@byGetfluence

@DxThunderOfThor

@ecomnews_agenda

@maeva_rsbg

@Inria_Rennes

@DHershkoviz

@risingSUD

@ndesruelles

@audric_bo

@Valerielemaire9

@Nicoptimal
🚨 Breaking! Midjourney just dropped the 'Character Consistency'. First look and more 👇

Obsession with tools will make you a tool.
C'est marrant de se dire des utilisateurs qui lisent leurs réponses sur une IA générative comme #ChatGPT pour vérifier le contenu ne vont pas regarder la réponse dans la globalité. Et le point d'entrée n'est pas au début, mais beaucoup plus tard ! A approfondir !
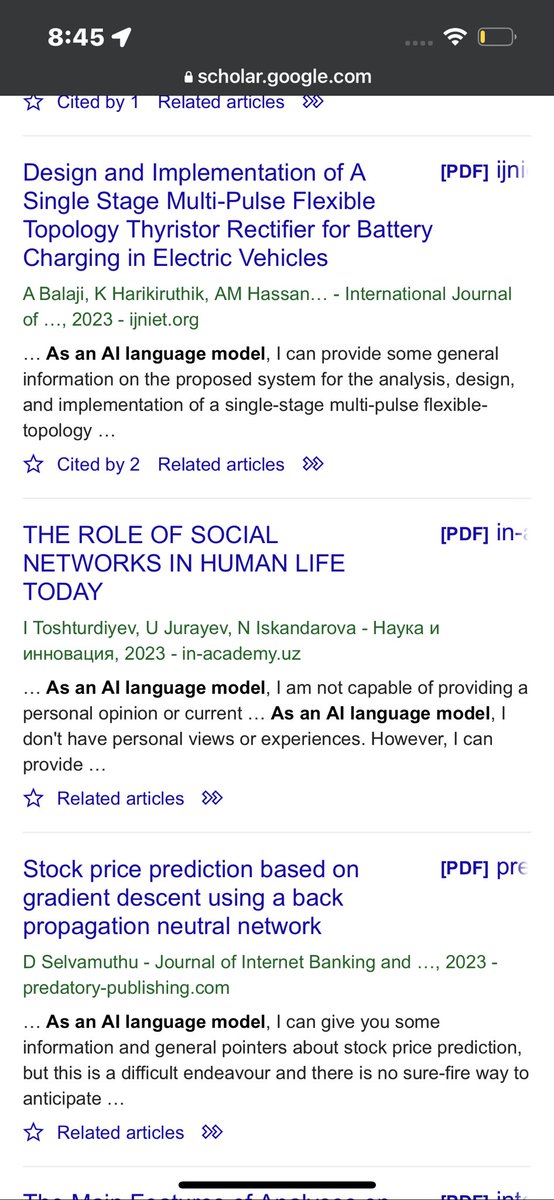
Go to Google Scholar and look up ‘As an AI language model” -“ChatGPT”’

Bien content que ça s'appelle des variables et pas des token. On cherche avoir une meilleure collaboration avec les développeurs avant tout ! Un wording partagé c'est important #Config2023
#Config2023 launches bridge the gap between design and development, all in Figma. → Dev Mode, a new space for developers → Variables → Advanced prototyping → Auto layout updates → Font picker → File browser redesign Plus, we previewed the future of Figma with AI and…
Parfois, on est confronté à une armée de micro-managers qui vous mette des batons dans les roues... Fixer des limites, voir plus loin, éduquer et montrer la valeur de son travail sera votre sanctuaire #UXDesign #OvercomingChallenges
You can’t guess your way to delivering successful products. Successful products can only come from informed decision-making. And informed decision-making can only come from solid user research. linkedin.com/posts/jmspool_…

Congrats to the winners of our app login screen design challenge - @CharlyGhq, Vy, and @JoyTruex1! Thank you to our host, @afsalbasith for facilitating! 🌟 🐰 Join our Discord to see our next one (with prizes) in # design-challenges channel: discord.gg/designbuddies

WIN A COPY OF HOW TO DESIGN FONTS? To celebrate the release of “How to design fonts” our brand new book about type design we will offer a copy of the book. Enter the contest you need to: Tag someone and RT this post Winner will be drafted the 5th learntype.eu

Le design sans rien atour ça ne marche pas. C’est comme un puzzle géant : toutes les pièces doivent s'emboîter parfaitement pour créer une expérience utilisateur exceptionnelle 😂
🤗This will be my first utility component for #r3f React Three Fiber. Just import it and you'll have AutoFocus DOF on meshes, adjusting bokeh, focal length, etc. Maybe this can be added to Drei one day @0xca0a It will be released soon so stay tuned. #threejs #threejsJourney
Twitter, j'ai une place pour un UX/UI designer en alternance à la rentrée dans mon équipe. Tu connais quelqu'un intéressé ? Merci de RT 😊 ibm.co/3M6Ry0x

Tu recherches un stage de 3 à 6 mois en UX/UI design ? Je vais bientôt mettre une annonce sur le site IBM pour un stage au studio à Lille. N'hésite pas à me contacter en avance sur Twitter 😉 RT appréciés merci!
L’Union européenne : “Vous devez adopter le port USB-C comme standard pour le chargement des appareils mobiles” Apple : “hold my beer”
The iPhone 15 series will only support USB-C accessories certified by Apple through the Made for iPhone (MFi) program 😬 Non-certified cables will have limited data and charging speeds Source: @VNchocoTaco

As a lifelong basketball player AND a professional designer, I’ve never noticed this until my 11yo pointed it out this morning: are the lines on a basketball intentionally mirroring the lines on the court? (I can’t find anything on the internet that supports or refutes this.)

Another fun experiment using @figma prototype. I made this small head rig last week. Creating this was lot of fun 😍. By using cavas as masks and combining with autolayout, I created this so quickly. Sharing behind the scene below 🧶
Un design plus moderne pour YouTube ! 🎬blogdumoderateur.com/youtube-nouvea…
Later today Chrome 107 will be released, which includes support for grid-template-columns and grid-template-rows interpolation. Grid layouts now smoothly transition between states, instead of snapping at the halfway point of an animation or transition 🥳 web.dev/css-animated-g…
United States Trends
- 1. Bengals 80,4 B posts
- 2. Chargers 69,9 B posts
- 3. McPherson 12,3 B posts
- 4. Herbert 35,6 B posts
- 5. Joe Burrow 21,9 B posts
- 6. #BaddiesMidwest 21,7 B posts
- 7. #BoltUp 5.644 posts
- 8. Zac Taylor 4.419 posts
- 9. #ช็อตฟีลMV 135 B posts
- 10. MILKLOVE SHOT FEEL 218 B posts
- 11. #CINvsLAC 10,5 B posts
- 12. Money Mac N/A
- 13. WWIII 179 B posts
- 14. JK Dobbins 4.680 posts
- 15. #SNFonNBC N/A
- 16. 60 Minutes 32,8 B posts
- 17. Harbaugh 16,3 B posts
- 18. Ladd 5.862 posts
- 19. Scotty 10,3 B posts
- 20. Tee Higgins 3.919 posts
Who to follow
-
 Virginie Roitman
Virginie Roitman
@RoitmanVrd -
 Handitech Trophy
Handitech Trophy
@HanditechTrophy -
 Getfluence
Getfluence
@byGetfluence -
 TA⛩YS
TA⛩YS
@DxThunderOfThor -
 ecomnews_agenda
ecomnews_agenda
@ecomnews_agenda -
 Maéva Rosenberg
Maéva Rosenberg
@maeva_rsbg -
 Centre Inria de l'Université de Rennes
Centre Inria de l'Université de Rennes
@Inria_Rennes -
 DOR HERSHKOVIZ
DOR HERSHKOVIZ
@DHershkoviz -
 risingSUD
risingSUD
@risingSUD -
 Nicolas Desruelles
Nicolas Desruelles
@ndesruelles -
 Audric 'ArKa0s'
Audric 'ArKa0s'
@audric_bo -
 Valerie Lemaire
Valerie Lemaire
@Valerielemaire9 -
 Nicolas Martin
Nicolas Martin
@Nicoptimal
Something went wrong.
Something went wrong.