Similar User

@ProgramsArt

@yuriyrogach

@wperezherrera

@elliotleelewis

@DevMfreire
An issue that has been opened 6 years ago, finally going down !! 🔥 Angular momentum! 🏎️ #angular github.com/angular/angula…
Time has come ⌛️😄! NGCC is being removed from Angular and as a result Angular View Engine libraries will no longer work❗️ 👉 The PR has the "target:major" label, so probably it will be part of v16! 😎 Retweet so devs can update their libs ! #angular github.com/angular/angula…
With the v14 release right around the corner @Madleina_S has a very special post discussing the future of Angular in 2022 and beyond. goo.gle/ng-vision-22 🚀 Which part of Angular's future are you most excited about?
Great features are coming to @angular! Thanks @mgechev and @angular team for all the great content and continued framework evolution!
Check out Angular's updated roadmap (written as of next week :-)) github.com/angular/angula…
I'll be speaking about "Modern Angular deployment with Google Cloud" at Google I/O 2022 in a few days! 🔥 ‣ Different rendering strategies in the Web ‣ Choosing most optimal strategy for your app ‣ Optimal deployment per rendering strategy ‣ More! io.google/2022/program/1…
ES2022 came with a handy feature you might have missed - Error cause 🔥 A built-in way to provide context for nested runtime errors. In contrast to AggregateError, the cause of the error should be related to the parent error - usually more specific. 📚 buff.ly/3F3zM92

Save the date! October 5 at 12:00pm EST we’ll be holding a free-to-attend webinar to talk about single-spa@6 and see a demonstration of @ToastTab’s microfrontend architecture. We already have 200 attendees, excited for more! single-spa-workshop.com/webinars/micro…

Just tried @sarah_edo's `js-explorer` (a CLI wizard for finding the best array & object method for a given task) in @StackBlitz and, well, it works flawlessly! ❤️ 💻 You can try it too: stackblitz.com/edit/js-explor…
We just unflagged ESM in @nodejs Amazing work everyone! github.com/nodejs/node/co…
Learn computer science algorithms using JavaScript: 🔸 Algorithm visualizer algorithm-visualizer.org 🔸 Data structure visualization visualgo.net 🔸 JavaScript algorithms mgv.io/algorithms Good non-JavaScript book on theory: 📚 Algorithms amazon.com/Algorithms-4th…
Space cadets and @angular friends! Let's help @melinamejia95 raise awareness & funds for Code Your Future Colombia!👩💻👨💻 Donate to @CYF_CO by visiting 👉 ti.to/ng-conf/2019/w… #ngconf2019

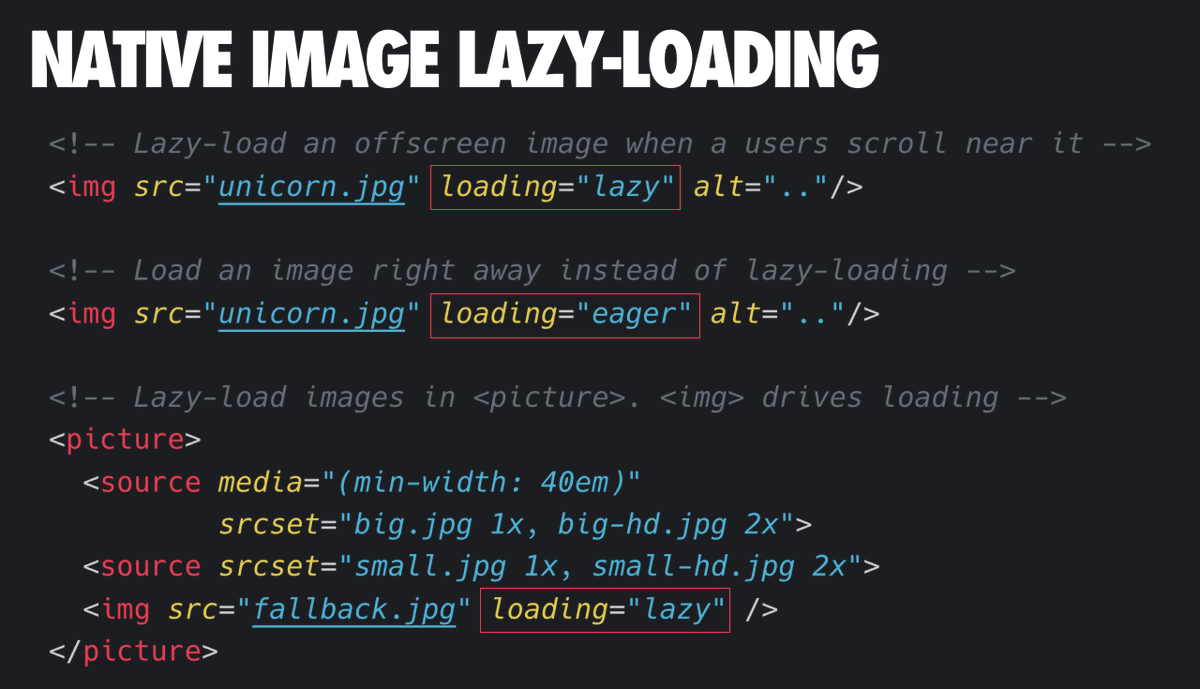
Native <img> lazy-loading is coming to the web! bit.ly/loading-attrib… <img loading=lazy> defers offscreen images until the user scrolls near them. Shipping in Chrome ~75 bit.ly/loading-i2s

⚡️ Now #TypeScript 3.4 RC supports incremental build! Just use --incremental flag or put in tsconfig.json: "compilerOptions": { "incremental": true } 🥳 This gives me x12-15 faster builds! 🚀 devblogs.microsoft.com/typescript/ann…

Sharing my slides of the Improving an Angular performance presentation for Tampa Bay Angular meetup: docs.google.com/presentation/d… Source code: github.com/alvaro450/ng-i… Covered Load time vs Runtime performance, and a demo introducing OnPush, trackBy, pure pipes and CD triggers.
Want to see a really bad bug? You can FaceTime any iOS device running 12.1 and listen in remotely—WITHOUT THE OTHER PERSON ANSWERING THE CALL. (via @bzamayo) 9to5mac.com/2019/01/28/fac…
.@juanstoppa is talking right now on the #angularconnect live stream, showing you how to can auto generate dynamic forms from a graphql schema and have the form update automatically when the schema updates 🤯
United States Trends
- 1. Daniel Penny 271 B posts
- 2. #Quavo N/A
- 3. Gundy 3.908 posts
- 4. Moss 15,6 B posts
- 5. Trouba 22,6 B posts
- 6. Gronk 1.864 posts
- 7. Bragg 32 B posts
- 8. Witten N/A
- 9. #WeeklyWinterWins N/A
- 10. Marino 5.670 posts
- 11. #alaskaxfilson N/A
- 12. Igor 16,6 B posts
- 13. Shane Bieber 2.238 posts
- 14. Tillis 13,1 B posts
- 15. Kate Martin 1.239 posts
- 16. Sharpe 2.102 posts
- 17. Hero 266 B posts
- 18. Rangers 21,2 B posts
- 19. Megatron 10,5 B posts
- 20. Anaheim 6.334 posts
Something went wrong.
Something went wrong.