アカリ@Webコーダー
@Akanasu429歳マークアップエンジニア | Web制作勉強記録📕 | 2022.02~ Web制作勉強開始 | 2023.01~ 未経験からWeb制作会社転職 | 好き: TVゲーム 漫画 犬🐶
Similar User

@imstkay1123fn

@tacoton_free

@saco_free

@mona20191231

@rightlight_web

@moreoweb

@haruyobi12

@ke_ko45web

@Web_NekoNeko

@mapipi39

@jun_web17128

@akao_akaricode

@conure_web

@Tany_web
ついに #ポートフォリオ サイトが完成しましたー🙌✨ いろんなこだわりポイントを詰め込んで、自分なりに満足できた出来のサイトになったと思うので、ぜひ見てみて下さい~! 表示崩れとか、ご意見とかもしあればぜひおっしゃってください✨ #Web制作 #デイトラ akr-production.com
今フルリモートで働いてるんですが、元々引きこもり気質なので全然外に出なくなってしまい、かなり運動不足に陥ってます😂 1週間のうち6日間1度も外出てない!ってなったときはさすがに謎の危機感感じました😂 #フルリモート #Web制作
今日は何しようかな~、ハイラル救いに行くか、GSAP勉強するか、、 ピクミンもやりたいけどとりあえずハイラル早く救わないとな~
いつもコーディングチェックするときは、画像のようなチェックリストを使って、半日ほどかけて細かくチェックするようにしてます! チェックを丁寧にすればするほど、質の良いコーディングにつながるので、今後もこのチェックの時間だけは削らずにしていきたいです✨ #Web制作

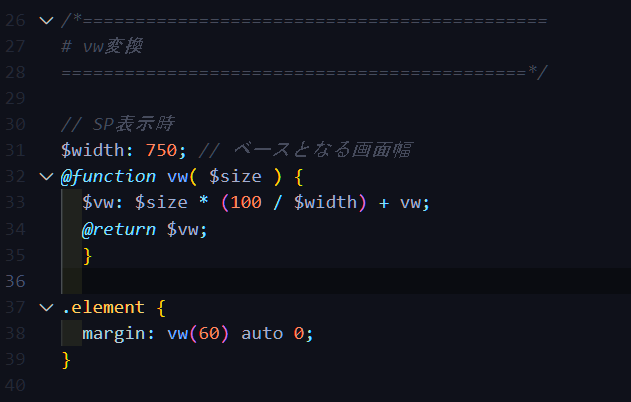
今働いている制作会社では昔の名残かほぼ750px幅で来ますねー ただ、添付画像のようにSCSSでvw変換する関数定義しておくと基本的にどの幅で来ても比率をデザインと合わせられるので問題なしです!

スマホのデザイン幅750pxで来ることがたまーーーにある。 いつも数値を割る2してコーディングする。 そもそも、 どういう意図で750pxでデザインするんだろう? という疑問が浮上した。 教えて世のデザイナーさん!
皆さんお久しぶりです! (ツイート久々すぎて誰🤔?って感じだと思いますが笑) Web制作会社に未経験転職して約半年経過し、業務にもだいぶ慣れてきたので、ぼちぼちツイート再開しようと思います✨ コーディングで日々学んだことなどツイートしていけたらと思いますのでよろしくです! #Web制作
ニンダイの発表内容をAIに予想してもらったので間違いねえな

おはようございます☀️ 今日から新しい会社でマークアップエンジニアとしてスタートを切ります! これからがまた勝負の日々になると思うので、緊張しますが精一杯頑張っていきます✨ #Web制作 #エンジニア転職
皆様お久しぶりです! 10月中旬から転職活動を始め、第一志望のWeb制作会社様にマークアップエンジニアとして本日内定頂きました✨ 休みも増えてフルリモートで地元にも戻れてほんとに嬉しいです😆 今まで努力してきてそれがやっと報われた感じがします✨ ほんとに頑張った!自分! #Web制作 #デイトラ
gulpが便利すぎてヤバい😲! 綺麗にソースコードまとめられるし、いろんな処理一緒にできるし(圧縮処理とか)、 これでポートフォリオサイト作ってれば良かった😂 また今度gulp使って書き直そうかなー #デイトラ #Web制作
今後の学習予定✏️ #デイトラ 実務編のgit/github→gulp→pug→しょーごさんの中級EX課題をデイトラ実務編で学んだgit、gulp、pug、FLOCSSを用いて実践する!✨ #Web制作 #今日の積み上げ
今日は #デイトラ に新しく追加されたCSS設計をやります🖥️ 今までなんとなくBEMでやってたけど、FLOCSSもやりたいし、ずっとCSS設計について理解を深めたかったからめっちゃ楽しみです😆✨ #Web制作
ベイスターズ、勝ちましたー!!✨ ハラハラしっぱなしですごく楽しい試合でした⚾ それにしても、自分でポートフォリオサイトを見てて、気になるポイントがまたでてきた、、😂 とりあえずローディング画面長い気がするからちょっと短くしよー🖥️🙋
ポートフォリオサイトも一段落したので、この後ハマスタに野球観戦いってきます⚾ 野球最後に見に行ったのがコロナ前で、すごい久々だから楽しみだー✨!
念願のnew PC! 6月中旬発売のFMV LOOX 90/gを買いました~🖥️ さすがに約10年お世話になってたsurface pro3とはスペックが違いすぎる😂すっごいサクサク動く✨ 昨日の夜届いて、今やっともろもろ環境構築終わりました✨ めっちゃ疲れたけど触るのすごい楽しいー!今日は1日いじり倒します🖥️


#ポートフォリオ 進捗状況✏ 昨日1日お休みだったので、制作実績一覧ページ、詳細ページのコーディングできました! 最終的にはフリーランスでなく転職を目指したい気持ちが強いので、そんなにページ数作るつもりはなく、あとはWordPress化するだけ! 引き続き頑張ります✨ #朝活 #Web制作 #デイトラ


#ポートフォリオ 作成進捗状況✏ 1週間くらいサボった期間はあったものの、とりあえずトップページのコーディングは終了! 何気にメインビジュアルをどのデバイスでも綺麗に表示させるのが難しかった😅 引き続きほかのページのコーディングもがんばりますー #Web制作 #デイトラ
ここ最近はデイトラ初級の時に作ったポートフォリオサイトを大幅更新するために、デザインカンプからやり直して作ってました✏ xdで自力でカンプ作るのもかなり勉強になりました! とりあえずトップページのカンプはできました。 問題はカンプ通りコーディングできるか😂 #デイトラ #Web制作

#デイトラ 卒業制作 1カ月かかってようやく完成! さぼった日もあったけど完成までこぎつけられてよかった😣 あとはスマホ時のパフォーマンスが悪いのが気になるからそこを改善して提出する!✨ #Web制作
/ honto10周年記念 読書一生分プレゼントキャンペーン \ 抽選で #読書一生分 に相当するhontoポイント『1,014,099ポイント』などが当たる!! 2022年5月31日まで 応募はこちら🔽 honto.jp/cp/hybrid/camp…
United States Trends
- 1. #GMMTV2025 751 B posts
- 2. Dayton 6.013 posts
- 3. MILKLOVE ACTRESSES ERA 178 B posts
- 4. Irene 230 B posts
- 5. Seth Trimble N/A
- 6. Chargers 57,8 B posts
- 7. Kerr 8.687 posts
- 8. #LikeAFlower_DDAY 25,6 B posts
- 9. Ravens 70,1 B posts
- 10. Canada 420 B posts
- 11. Drake Powell N/A
- 12. Quentin Johnston 6.339 posts
- 13. #WWERaw 74,9 B posts
- 14. Lamar 187 B posts
- 15. #Dragula N/A
- 16. Tariffs 119 B posts
- 17. Herbert 20,3 B posts
- 18. Taka 344 B posts
- 19. Maui 16,4 B posts
- 20. Tar Heels N/A
Who to follow
-
 マサタカ|Webディレクター・コーダー
マサタカ|Webディレクター・コーダー
@imstkay1123fn -
 たこ@Shopify学習中!
たこ@Shopify学習中!
@tacoton_free -
 さこ@WEB制作×ケアマネ
さこ@WEB制作×ケアマネ
@saco_free -
 もな@Webデザイン
もな@Webデザイン
@mona20191231 -
 ライトらいと@セブ島コーダー+ライター
ライトらいと@セブ島コーダー+ライター
@rightlight_web -
 もれお@HP制作×朝活
もれお@HP制作×朝活
@moreoweb -
 はる|WEB制作
はる|WEB制作
@haruyobi12 -
 けーこ@コーダー
けーこ@コーダー
@ke_ko45web -
 ねこねこ@元公務員コーダー
ねこねこ@元公務員コーダー
@Web_NekoNeko -
 まお@Web制作&デザイン勉強中
まお@Web制作&デザイン勉強中
@mapipi39 -
 じゅん@Webデザイナー
じゅん@Webデザイナー
@jun_web17128 -
 Akao_ブラジル🇧🇷に行くコーダー
Akao_ブラジル🇧🇷に行くコーダー
@akao_akaricode -
 Conure@Shopify構築(ECサイト)
Conure@Shopify構築(ECサイト)
@conure_web -
 Sora | Web制作 🐕
Sora | Web制作 🐕
@Tany_web
Something went wrong.
Something went wrong.