Yura Kruhlyk
@ykruhlykBackend/React Native Developer at @apiko_software 🇺🇦
Similar User

@kristina_ktina

@tarasperun

@s_morok

@GN_Dnipro

@bfedoronchuk

@egorikftp
Fucking hell... Fucking russian terrorists!
Russians launched a rocket attack on a residential building in Dnipro. There are many people under the rubble. This is hell! Why has Ukraine still not received long-range missiles?

So Twitter has just joined a list of @elonmusk companies that have Ukraine banned. The other company is @OpenAI - you cannot use ChatGPT and Dalle in Ukraine. Recently they increased payment for Starlink in Ukraine. What's next?
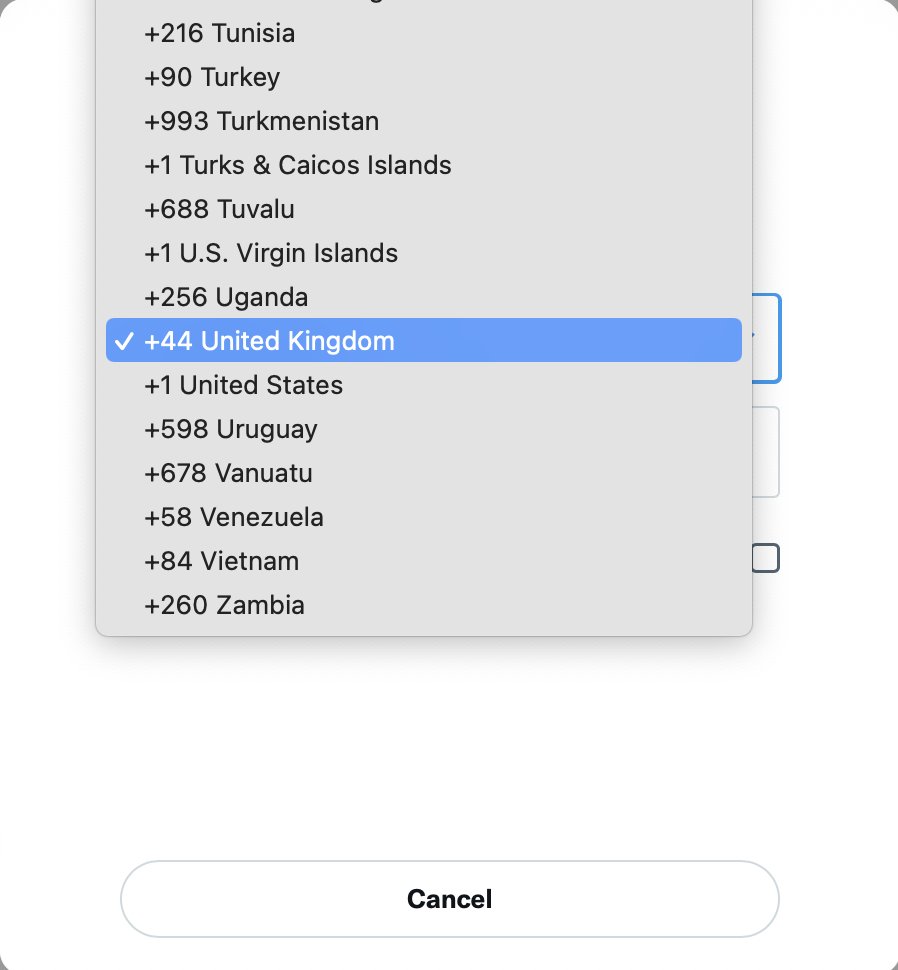
Hey @elonmusk, it seems like it's no longer possible to have a Ukrainian number verify a Twitter account/two-factor authentication. Ukraine is not in your list of countries, see our screenshot. It's vital for us to keep showing the world what's going on in our country.

Тим часом @Google заблокував доступ до програми Google Home в Україні - вона не доступна як в Play Market так і в App Store. Дуже схоже, що це така політика гугла - забанити нас.
🧵 Don’t use the wrong JDK for React Native if you’re using an M1 Mac @jamonholmgren suggests to use the Azul Zulu JDK instead of adoptopenjdk8 Can speed up Android app build time x2 shift.infinite.red/dont-use-the-w…

Excited to announce React Native Gallery Toolkit 1.0.0.alpha-1! - Scalable Image component - item and index in renderImage callback of Standalone Gallery Thanks to @Perun__t for the Instagram feed example! github.com/terrysahaidak/… #reactnative #reanimated
I'm happy to announce something I've been working for a while. Meet react-native-gallery-toolkit! Built with #reactnative #reanimated v2 and #gesturehandler - 60 fps with no initialization overhead! github.com/terrysahaidak/… Give it a try and let me know what you think!
How to Integrate Stripe Connect with your Marketplace for C&C Payments? via @apiko apiko.com/blog/how-to-in…
Exploring an API for deep linking in React Navigation 5.x which lets you specify patterns mapping path segments to route names. Thoughts? github.com/react-navigati…

SO! Finally! Here we have it: For those who need it, who want it, who have asked for it or who could just use it occasionally — dark mode is now available on the desktop app as well as mobile, for everyone. Read more: slackhq.com/dark-mode-for-…

The latest alpha of react-navigation-stack includes a iOS modal presentation style animation 😍 Snack: snack.expo.io/@satya164/moda… Release notes: github.com/react-navigati…
United States Trends
- 1. Dolphins 42,3 B posts
- 2. Datsun 9.935 posts
- 3. The Party Never Ends 19,4 B posts
- 4. #WinterAhead 197 B posts
- 5. #GoPackGo 9.957 posts
- 6. Rental 13,7 B posts
- 7. #TPNE 1.743 posts
- 8. Packers 57,6 B posts
- 9. McDaniel 7.636 posts
- 10. #DonCheadleDay 1.051 posts
- 11. #ena5twt 1.307 posts
- 12. Josh Jacobs 8.604 posts
- 13. Kindred 4.898 posts
- 14. Bibby 1.503 posts
- 15. K Like A Russian N/A
- 16. Jordan Love 9.160 posts
- 17. Party By Myself 1.144 posts
- 18. All Life Long 2.680 posts
- 19. KTM Drip 1.425 posts
- 20. Kyrie Irving 10,4 B posts
Something went wrong.
Something went wrong.