Fredi G.
@tchamiocodeFullstack dev - JS enthusiast - Pianist in progress
Similar User

@slarkvan

@abinitio255

@Sestr1chk1na

@ibraden03

@crtmonitorguy

@p_syche_

@t_scharke

@xeusteerapat

@AnthonySecurity

@norman_jnr

@kvmaes

@therealAminiel

@Twixmixy

@gadjacobs_

@justinobney
Please guys take care of yourself, look after your physical health ! I'm disappointed by seeing every time couples of a certain age (50 -60) with the man battling illness while the wife is shining like a 20s woman. Please stop neglecting your health 😔
If you were about to build a music streaming app (mobile and web), which tech stack will you use ?
Dear @elonmusk, @Jason and Team, could you please kindly ensure that the French state-affiliated media @RFI @RFIAfrique @FRANCE24 @France24_fr and @F24Afrique are also getting a proper label? 🙏🏽#LabellisezRFIetF24
Update: We published 0.68.0-rc.3, and will be promoting it to stable next week! As a reminder, this is the first version to support new architecture opt-in! Check the release notes for instructions and where to share issues: github.com/facebook/react…
This week in React 👉 many useState VS useState(obj) 👉 useState => useRef 👉 hook w/ imperative APIs 👉 TS + hooks 👉 React code review 👉 Next.js conf + React Advanced 👉 Metro Exotic Transformers 👉 React-Native team Ask-Us-Anything 👉 Demo: Skia, Harmony ... 🧵 Details 👇

in a big company : how much time do you think it will take to handle this feature ? in a small company: we need to deliver this feature tomorrow, do your best. i'm wondering if it is the norm or things can be different in small companies ?
If you're hiring entry-level developers (without professional coding exp), please respond to this thread with the job posting/your contact information, and in what locations you're willing to hire (city, remote, US-remote, EU-remote, etc)! If you're not, please RT for reach!
React Native 0.65 is here! Performance and functional improvements to Hermes, Accessibility improvements, and many more! Thank you to our release contributors, including @Kelset, @grabbou, @titozzz, @Eli_White, @lunaleaps, @lord_sherlock, and many others reactnative.dev/blog/2021/08/1…
if you did the exact same way as explained in the doc and it still doesn't work, then you didn't done the exact same way
Success stories are great cauz' they are inspiring, Failure stories are better cauz' they show us what we should avoid to do
We don't talk about how valuable a skill it is to run towards awkward situations instead of away from them.
This week in React 👉 useSelectedContext 👉 State of ecosystem 👉 Wrap useState in TS 👉 React vs Blazor 👉 context != state management 👉 TDD in React 👉 React + web-components 👉 RN credit card form 👉 Low-maintainance TS types 👉 Fonts in 2021 👉 ... 🧵🧵🧵 Details 👇👇👇

This week in React (actually 2 weeks 🤪) 👉 Special React-Server-Components 👉 Inside React core team 👉 Expo Go 👉 Ignite v6 👉 ReactNative @ Wix 👉 Volta v1 👉 xstyled v2 👉 Moiva 👉 Mythical “fast” web page 👉 Typo tolerance 🧵🧵🧵 Details 👇👇👇

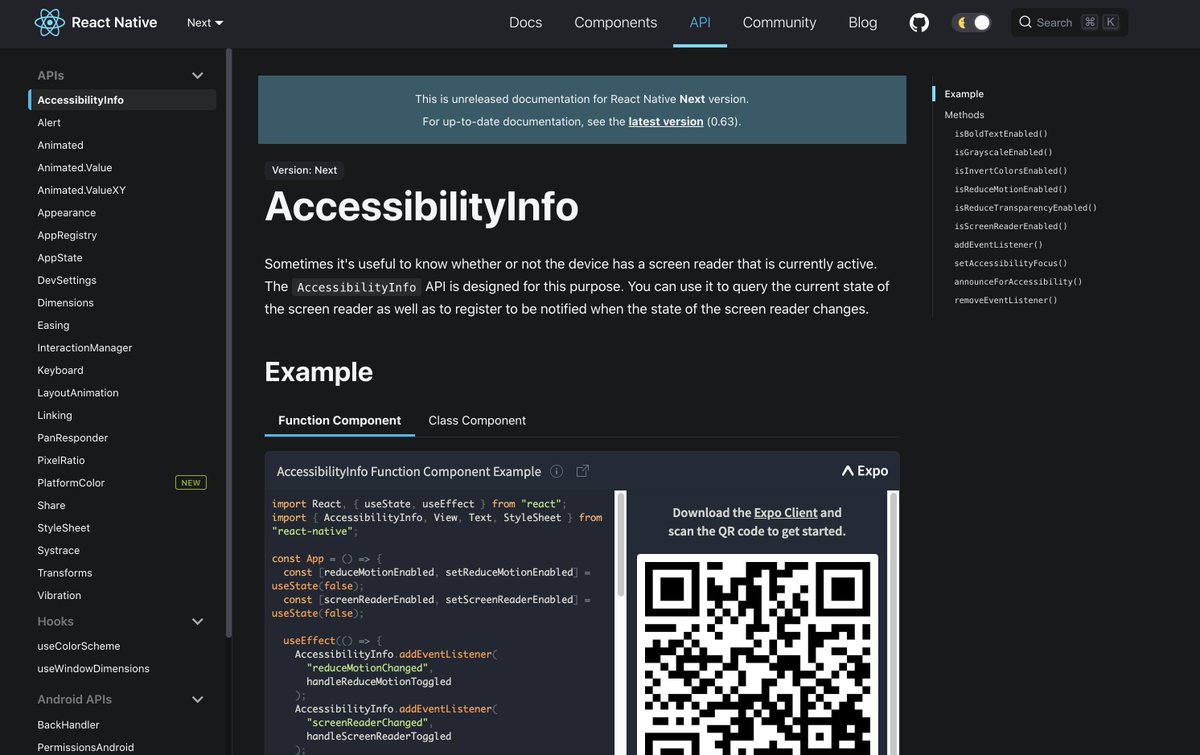
🥳🎊🥳🎊🥳🎊🥳🎊 The @reactnative website just migrated to @docusaurus v2 Some obvious changes: 🌔 Dark mode ⚡️ SPA navigation / prefetching 🧐 @algolia DocSearch v3 💥 @mdx_js enable many new possibilities Check it out: reactnative.dev

I recently downloaded an app that has it name written fully in lower case. Looked weird at first glance.
that mixture of excitement for being a newbie in a techno and stress of less productivity and not matching deadlines. #GivingIonicCordovaATry
Actually it's harder to remove linee in a code than add new
My book “Deep JavaScript” is now free to read online! exploringjs.com/deep-js/

United States Trends
- 1. $CUTO 7.199 posts
- 2. $AUTOS 8.209 posts
- 3. $STAGE 5.661 posts
- 4. #WednesdayMotivation 5.966 posts
- 5. Taina 4.726 posts
- 6. Good Wednesday 28,8 B posts
- 7. WNBA 38,1 B posts
- 8. Hump Day 14,1 B posts
- 9. $ASTROS 2.005 posts
- 10. #TheHeartKillersEP4 131 B posts
- 11. #WednesdayWisdom N/A
- 12. #wednesdayfeelings 1.901 posts
- 13. Herbo 1.491 posts
- 14. Sports Illustrated Stadium N/A
- 15. Cutoshi Farming N/A
- 16. Happy Hump 8.759 posts
- 17. McConnell 68,9 B posts
- 18. Core CPI 3.142 posts
- 19. #Wednesdayvibe 1.897 posts
- 20. $SNAPPY N/A
Who to follow
-
 slarkvan
slarkvan
@slarkvan -
 Mr. Jack
Mr. Jack
@abinitio255 -
 Anastasїa 🇺🇦
Anastasїa 🇺🇦
@Sestr1chk1na -
 Ibrahim Aden
Ibrahim Aden
@ibraden03 -
 enes
enes
@crtmonitorguy -
 Ola Linczewska
Ola Linczewska
@p_syche_ -
 Thomas Scharke
Thomas Scharke
@t_scharke -
 Teerapat Prommarak
Teerapat Prommarak
@xeusteerapat -
 Anthony.
Anthony.
@AnthonySecurity -
 Norman Jnr
Norman Jnr
@norman_jnr -
 Kevin Maes
Kevin Maes
@kvmaes -
 FranklyAminiel
FranklyAminiel
@therealAminiel -
 Janet Webster
Janet Webster
@Twixmixy -
 gad jacobs
gad jacobs
@gadjacobs_ -
 Justin Obney
Justin Obney
@justinobney
Something went wrong.
Something went wrong.