
Tachyons
@tachyons_cssFastest CSS in the solar system. Modular, mobile-first, lightweight, and ready for production. https://t.co/2eS4IAYgN8
Similar User

@tailwindcss

@_developit

@jeresig

@paul_irish

@MengTo

@meteorjs

@syntaxfm

@tjholowaychuk

@devongovett

@thekitze

@floydophone

@stolinski

@mdo

@danmall

@mrmrs_
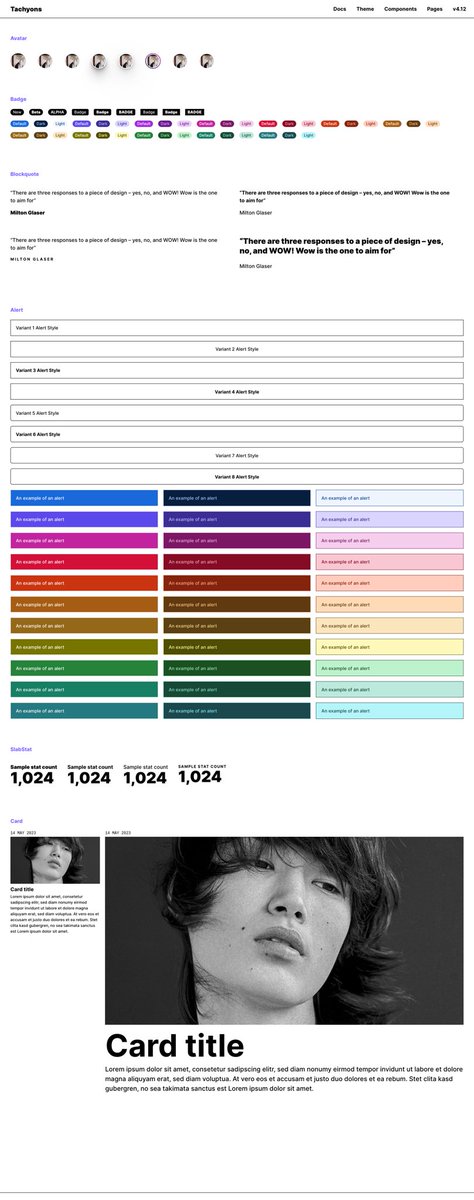
Generate, edit, and preview your custom Tachyons build. Featuring a generative color system that's optically balanced. components.ai/tachyons-theme
Do you think v5 be container query based or media query based?
Beautiful work film-storyboards.com
Just updated @FilmStoryboards portfolio site codebase: github.com/YJPL/film-stor… thanks to @github, @tachyons_css, @PostCSS & @OpenAI 💻📲✨
Huge breakthroughs this week. Some really exciting v5 stuff is in the works.
You can only use 5 CSS properties to design a site. Which ones do you choose?
🎨 🪄 palette magic
An open source display-p3 color system components.ai/theme/bPAt2EwA… - Modular scales that are easy to customize - Balanced for accessibility - 6,490 accessible combos - Export as CSS, Sass, CSS Variables, CSS in JS, and more

🎨 An endless collection of accessible color combinations. Use the theme context to cycle through options from your brand palette: components.ai/u/system/cl97o…
Who told you accessible colours can't be beautiful!?
19 interactive examples for the CSS text-shadow property: components.ai/u/system/cl7cr…

🥰
At work, we use @tachyons_css a lot and we LOVE it. So much in fact that we wrote a tidy little #fsharp wrapper for it. Coolest part? We even use F# to generate it! github.com/nhlpa/FsTachyo… nuget.org/packages/FsTac…

United States Trends
- 1. Wayne 116 B posts
- 2. Neil 28 B posts
- 3. Saka 57,9 B posts
- 4. #UFCMacau 35,2 B posts
- 5. Gameday 34 B posts
- 6. Odegaard 10,4 B posts
- 7. #saturdaymorning 4.943 posts
- 8. #Caturday 6.659 posts
- 9. Red Cross 11 B posts
- 10. #Arcane 508 B posts
- 11. Surgeon General 79,3 B posts
- 12. Arsenal 108 B posts
- 13. #ARSNFO 7.045 posts
- 14. Petr Yan 6.394 posts
- 15. Enzo 76,7 B posts
- 16. Weezy 4.196 posts
- 17. Figgy 3.785 posts
- 18. Leicester 60,8 B posts
- 19. Buckeyes 3.232 posts
- 20. Simon Hooper N/A
Who to follow
-
 Tailwind CSS
Tailwind CSS
@tailwindcss -
 Jason Miller 🦊⚛
Jason Miller 🦊⚛
@_developit -
 John Resig
John Resig
@jeresig -
 Paul Irish
Paul Irish
@paul_irish -
 Meng To
Meng To
@MengTo -
 Meteor.js
Meteor.js
@meteorjs -
 Syntax
Syntax
@syntaxfm -
 TJ Holowaychuk 🇺🇦
TJ Holowaychuk 🇺🇦
@tjholowaychuk -
 Devon Govett
Devon Govett
@devongovett -
 kitze 🚀
kitze 🚀
@thekitze -
 Pete Hunt 🚁
Pete Hunt 🚁
@floydophone -
 Scott Tolinski - Syntax.fm
Scott Tolinski - Syntax.fm
@stolinski -
 Mark Otto
Mark Otto
@mdo -
 Dan Mall
Dan Mall
@danmall -
 murmurs
murmurs
@mrmrs_
Something went wrong.
Something went wrong.