Similar User

@IbzNft

@ilpapa_crypto

@Rooney33S

@Intelcreativ

@Jufhar
Hi, Trailblazers! Robin is greeting! 👋 A thrilling collaboration TWS between @honkaistarrail and @MoondropLab! Get ready to immerse yourself in dynamic melodies with Robin! 🥳 🎉Follow+Like+RT, we're giving away Star Rail ROBIN's CD to 5winners! Ends on Oct 18 (3PM UTC+8)!…

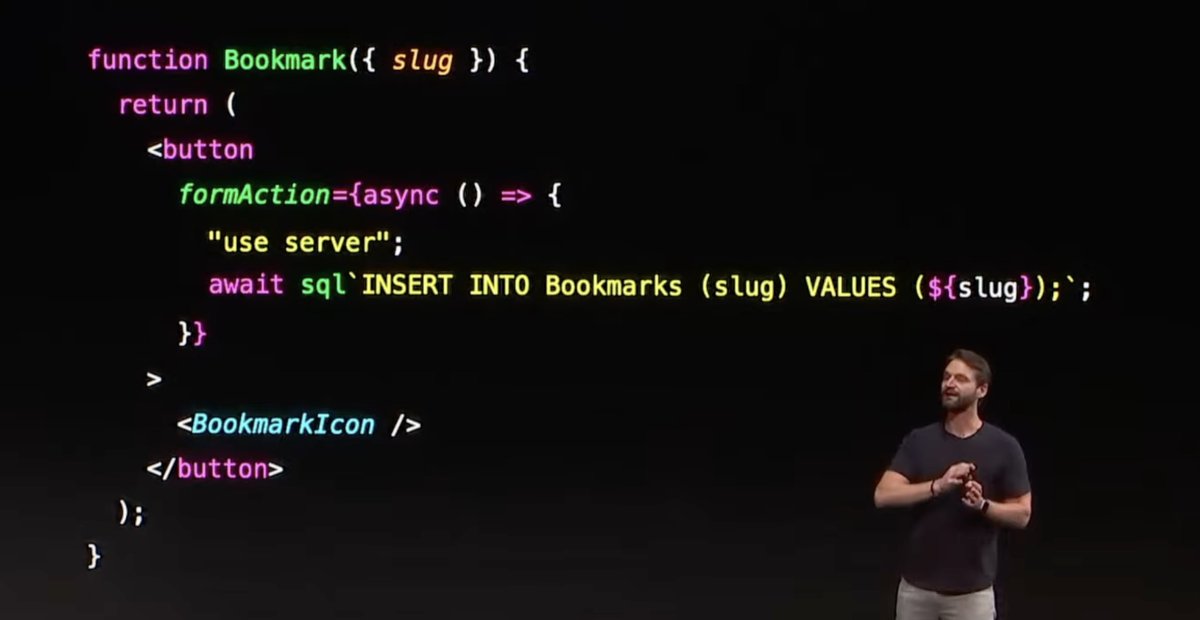
If React was “just JavaScript” why are there rules of hooks and why does it need a compiler to fix those problems?
Can we all agree in 2024 that "Just JavaScript" is the most ridiculous statement one can make about a JavaScript framework? Everything is just JavaScript and everything is a whole lot more. You pick these tools for the abstraction, meaning the ship has already sailed.
I've been looking at a lot of comments (including those on reddit) around this, and I'm still seeing many of the exact same arguments from 4 years ago when Composition API was first proposed. I've actually written a lot about "Why Composition API" in the docs, not sure if they…
Granularity has different levels. React with the compiler is now fine-grained at the component tree level, but inside it’s still coarse (vdom). Solid is what I’d call truly fine-grained as the granularity can be all the way down to binding level. Vue 3 is close by leveraging the…
As best I can see/understand React is still far from having fine-grained reactivity with the compiler for a variety of reasons. Why are people saying that React now has fine-grained reactivity? What did I miss?
This tweet is 6 years old.
🔥 I hear *a lot* from people who would like to create native-like animations on the web, so I made a write-up && demos on how to achieve them! Made w/ @vuejs and @nuxt_js! Can't wait to see what you all make! 📝 article: css-tricks.com/native-like-an… 🚀 demo: page-transitions.com
A NuxtHub template @flosciante has been working on 😍 🔒 Admin login 🏞️ Upload images 🎨 Transform and save imagea Will soon open source it 💚
Nuxt on CloudFlare infra with minimal effort - this is huge!
Devin is not really beyond what I imagined it would be like - and to be honest, quite underwhelming. A developer that gets things done only 13% of the time is a liability not an asset.
Rolldown is currently 1.4~2x faster than esbuild when bundling pure esm modules. We don't show benchmark graphs yet because Rolldown is not yet feature complete, but we have a decent amount of performance budget for the advanced features.
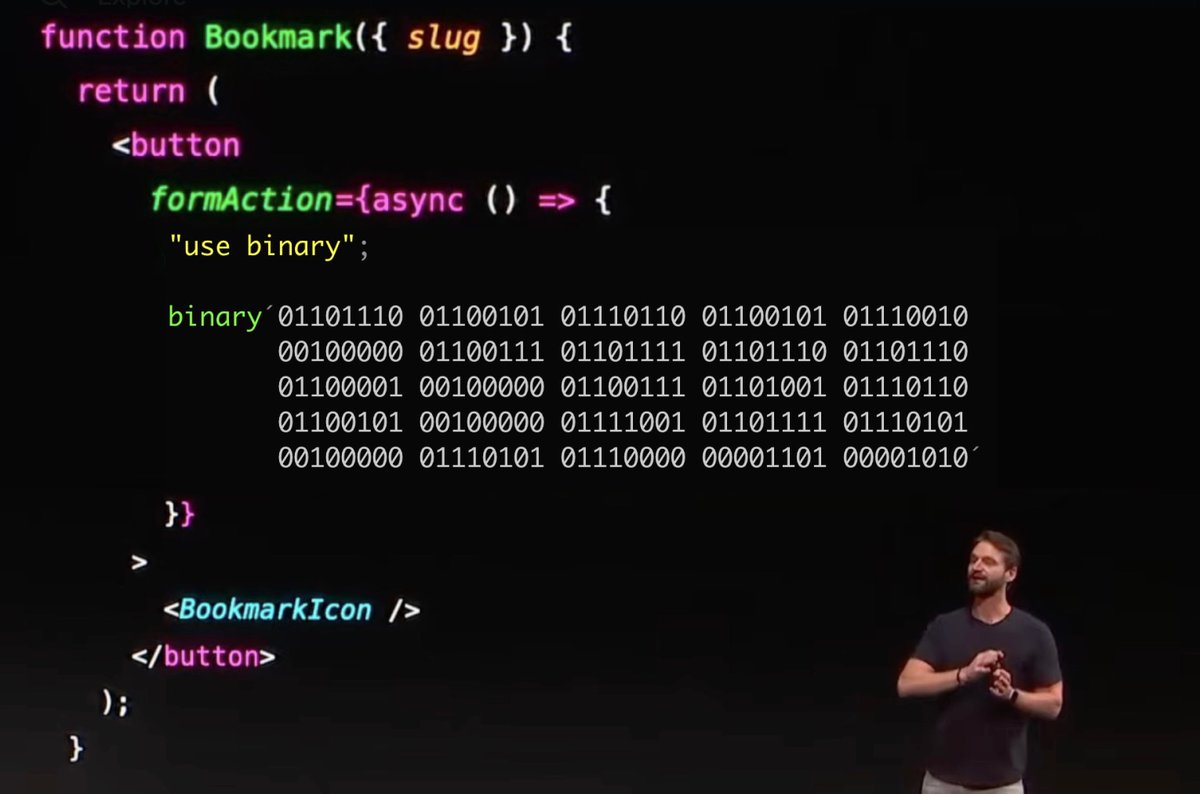
it is the year 2069 nextjs 42 introduces "use binary"

i'm not sure man

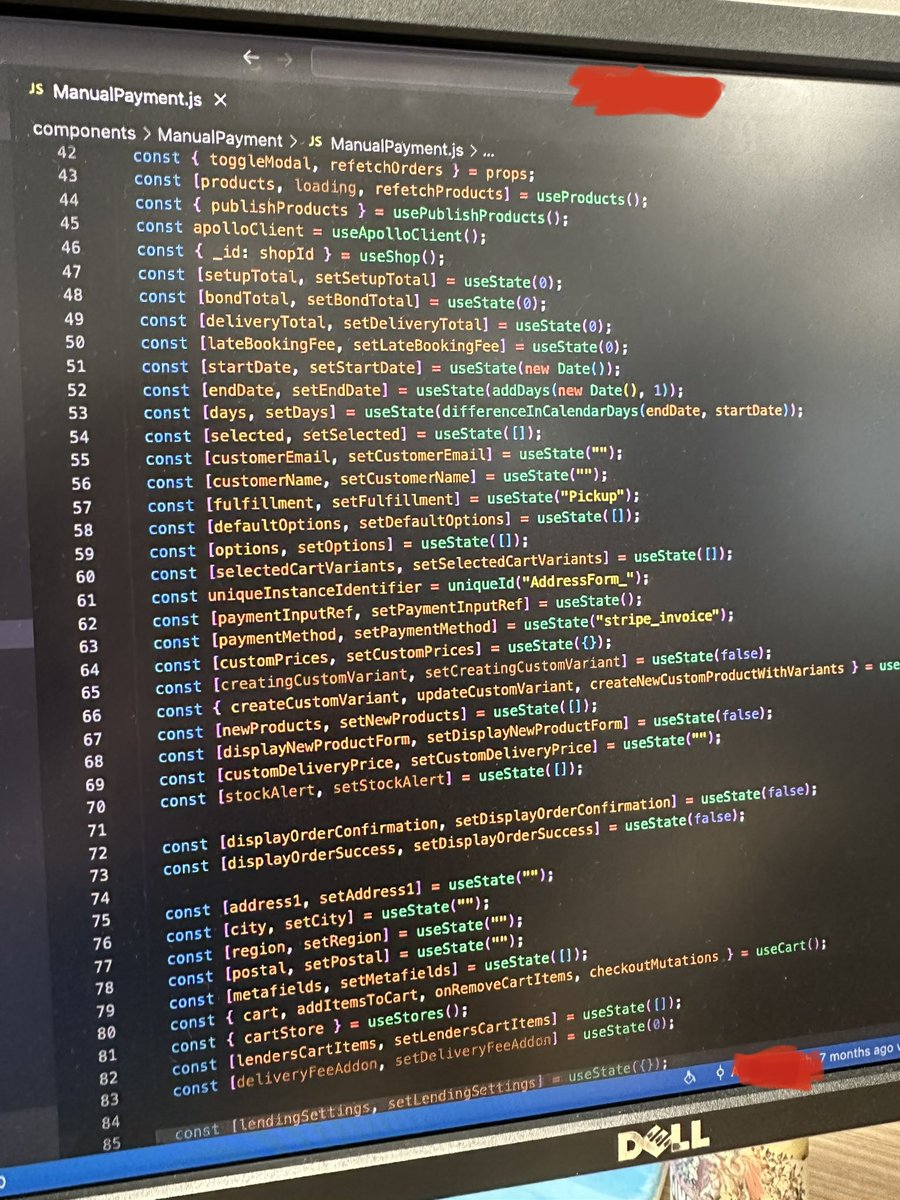
Just one more state variable bro. Just one more hook and the page will have everything it needs. Just one more state variable please bro. Bro? Add one more state variable please bro

SolanaFM’s mission remains unchanged — bridging the gaps of data accessibility on Solana. Over the past few months, we’ve cooked up the most extensive indexing platform to help you handle all things data. Introducing the SolanaFM Developer Portal. portal.solana.fm

i mean it sucks I tweet so little here, but sometimes i wonder how a company can build and ship if they tweet so much just to generate clout and end up not doing work much quicker than they did.
After a series of exciting updates from our partners, it’s time for us to end Tessera with a bang. 💎 Introducing the 3 most highly requested features that you’ve been asking for — blocks compute unit, analytics dashboard and our very own developer portal. 🔮🔎

We’re kickstarting Tessera, a co-marketing campaign, together with our partners — @ZetaMarkets, @saydialect & @genopets In the next few days, watch out for a series of products about to be unveiled leading up to Breakpoint. 💎
What the fuck I just started work and this happened

United States Trends
- 1. Chargers 53,9 B posts
- 2. Chargers 53,9 B posts
- 3. Quentin Johnston 5.038 posts
- 4. #WWERaw 61,6 B posts
- 5. Lamar 173 B posts
- 6. Drake 327 B posts
- 7. Herbert 18,9 B posts
- 8. Canada 407 B posts
- 9. Derrick Henry 8.989 posts
- 10. Kofi 15,4 B posts
- 11. #BALvsLAC 8.898 posts
- 12. Justice Hill 2.790 posts
- 13. Ladd 4.522 posts
- 14. OG Anunoby 4.037 posts
- 15. Bateman 7.747 posts
- 16. Dobbins 5.640 posts
- 17. #MNFxESPN N/A
- 18. John Harbaugh 3.899 posts
- 19. #Knicks N/A
- 20. New Day 101 B posts
Something went wrong.
Something went wrong.
























































































![ゆっくり実況 / プログラマー / 映像 / デザイン / シナリオ
@ESCL_GG 開発
お仕事/お問い合わせ: nametama[@]https://t.co/p3Ou5fFfPz
Skeb: https://t.co/ybkrkZKAvc
Patreon: https://t.co/L8P8b1srd3](https://pbs.twimg.com/profile_images/1815088638151282688/x-qs4MXA.jpg)