
Sam Palmer
@sjpalmer1994🖼️ art account for @sampalmer1994 • 🏳️🌈 he/him • making objkt's since #2190 • fediverse @[email protected]
Similar User

@Yann_LeGall

@satoshi_aizawa

@etiennejcb

@KaufmanRoni

@studiostrauss

@Yugemaku

@annaluciacodes

@gorillasu

@JuhaniHalkomaki

@amygoodchild
@lennyjpg

@loackme_

@KilledByAPixel

@andreasgysin

@KomaTebe
Some eagle-eyed fans have already spotted that the date for our issue 16 launch party has been announced. Join us on Monday 28th November for a whole lot of fun: eventbrite.com/e/chalkdust-is… Can't wait that long? It's your lucky day. We're publishing the magazine online this week!!

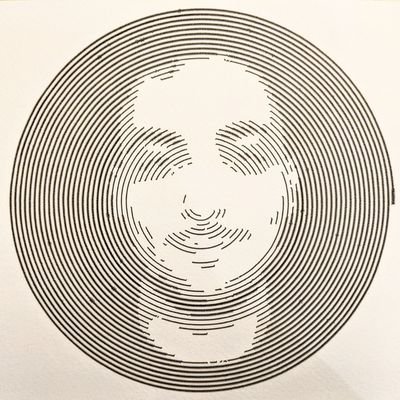
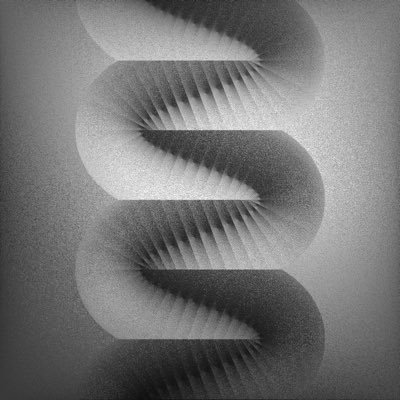
The Kochawave curve, a variant of the Koch curve. Beautiful paper by Rémy Sigrist. arxiv.org/abs/2210.17320

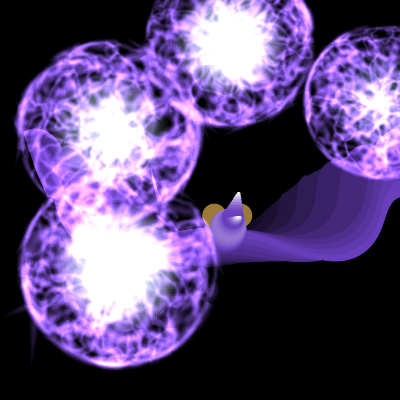
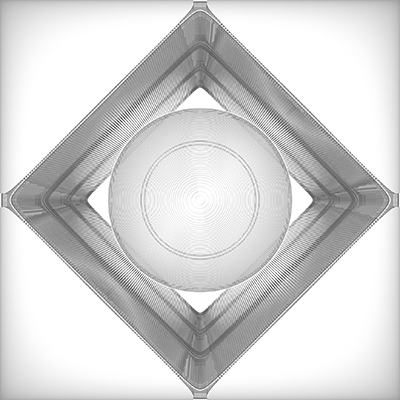
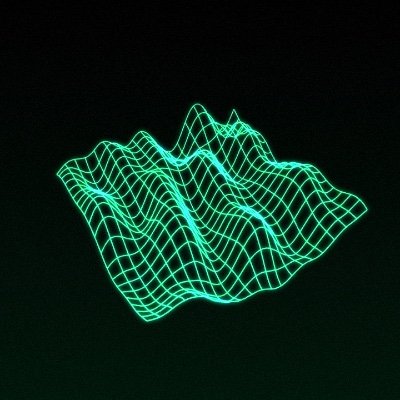
t=0 draw=_=>{t||createCanvas(W=720,W) t+=.005 background(F=.5,9) translate(360,360) for(r=0;r<TAU+(X=Y=0)+!(F=++F%6);r+=PI/18)for(d=0;d<350;d+=3)stroke(255*sin(d/(9*sin(d/99-t))-t*99))+line(X,Y,X+=cos(R=r+(noise(d/200-t)-.5)*9*(F-3))*3,Y+=sin(R)*3)} #つぶやきProcessing
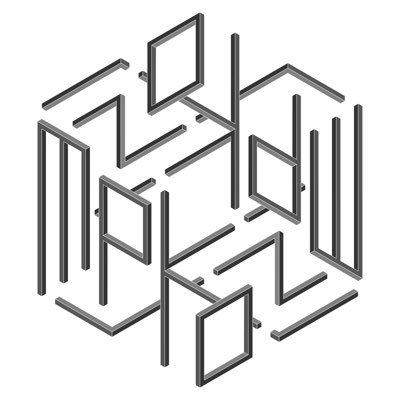
Found the real Penrose Pattern! 🥳 The code was fine, the angle was fine. I just shifted the plane in the forbidden 5d-space-diagonal direction!
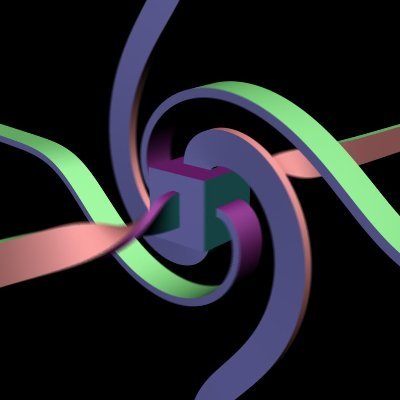
function draw(){for(f||(createCanvas(W=400,W,WEBGL),g=createGraphics(W,W).background(0).rect(0,0,200,W)),background(170),texture(g),i=0;i<TAU;i+=PI/32)C(130),C(-160);f+=PI/64}f=0,C=r=>{push(),rotate(i),translate(r,0),rotateY(16*i+f),pop(cylinder(4,r/12,W))};//#つぶやきProcessing
United States Trends
- 1. $AROK 5.012 posts
- 2. Wayne 127 B posts
- 3. $MOOCAT 5.385 posts
- 4. Neil 30,9 B posts
- 5. Nwaneri 14,3 B posts
- 6. Arsenal 130 B posts
- 7. Saka 69,9 B posts
- 8. Surgeon General 88,1 B posts
- 9. Red Cross 13 B posts
- 10. Odegaard 14,4 B posts
- 11. Gameday 36,5 B posts
- 12. #saturdaymorning 5.506 posts
- 13. #Caturday 7.512 posts
- 14. #Arcane 564 B posts
- 15. #ARSNFO 10,1 B posts
- 16. #iufb 2.242 posts
- 17. Mike Epps N/A
- 18. Buckeyes 3.877 posts
- 19. Hoosiers 4.177 posts
- 20. Good Saturday 37,5 B posts
Who to follow
-
 Yann Le Gall
Yann Le Gall
@Yann_LeGall -
 ✕
✕
@satoshi_aizawa -
 Etienne Jacob
Etienne Jacob
@etiennejcb -
 Roni Kaufman
Roni Kaufman
@KaufmanRoni -
 Andrew Strauss
Andrew Strauss
@studiostrauss -
 たいすーらせん
たいすーらせん
@Yugemaku -
 Anna Lucia
Anna Lucia
@annaluciacodes -
 Ahmad Moussa || Gorilla Sun
Ahmad Moussa || Gorilla Sun
@gorillasu -
 Juhani Halkomäki
Juhani Halkomäki
@JuhaniHalkomaki -
 Amy Goodchild
Amy Goodchild
@amygoodchild -
 Leander Herzog
Leander Herzog
@lennyjpg -
 loackme
loackme
@loackme_ -
 Frank Force 🌻
Frank Force 🌻
@KilledByAPixel -
 ertdfgcvb 𓅰 𓅬 𓅭 𓅮 𓅯
ertdfgcvb 𓅰 𓅬 𓅭 𓅮 𓅯
@andreasgysin -
 Koma Tebe
Koma Tebe
@KomaTebe
Something went wrong.
Something went wrong.