Sergey Chernyshev
@sergeycheWeb addict. Can't stand slow sites. Organizer of @nywebperf, @GoogleDevExpert, help with #UXSpeed. He / Him. @[email protected] & @SergeyChe.bsky.social
Similar User

@patmeenan

@nywebperf

@Souders

@tameverts

@guypod

@yoavweiss

@AndyDavies

@stoyanstefanov

@SpeedCurve

@MarkZeman

@PerfNowConf

@rick_viscomi

@anniesullie

@stefanboeckname

@Michael_G_81
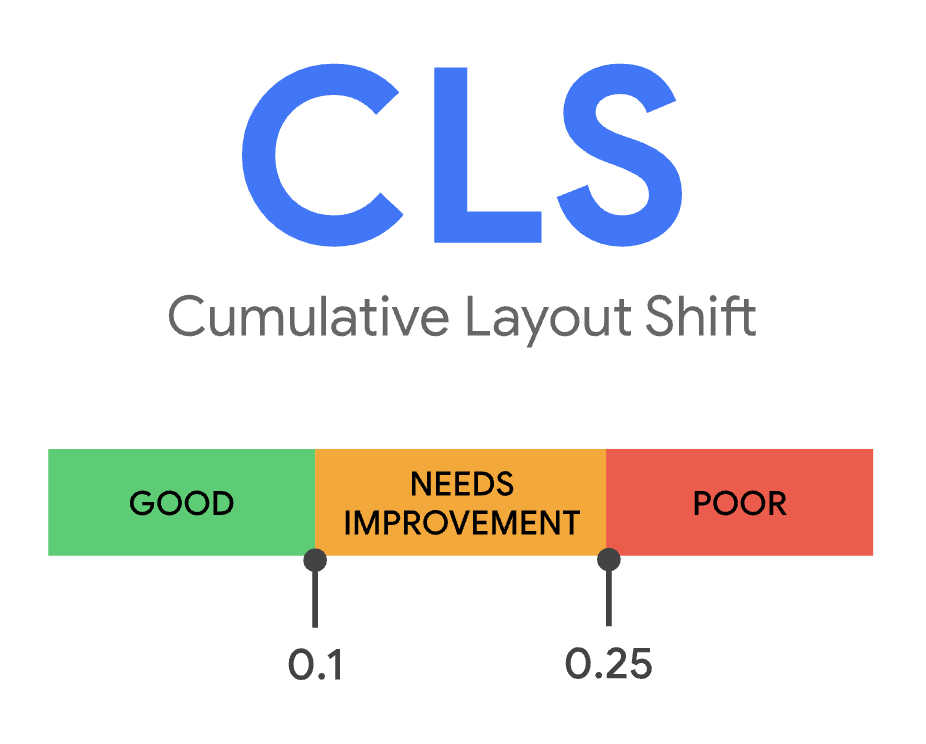
For Core Web Vitals what is CLS measured in? Why is 0.1 considered not good and 0.25 bad, and what do those numbers represent? I've had 3 separate conversations on this with various people in last 24 hours so figured it's time for another deep dive thread to explain... 🧵 1/12

Tonight at 6:00PM @ Fastly NYC: We Love LoAF (and INP) with Karlijn Löwik and @blue2blond See you all there: meetup.com/Web-Performanc… #webperf #nyc
This Friday, October 11 at 6:00PM: "We Love LoAF (and INP)" with Karlijn Löwik and @blue2blond of RUMvision. Please update your RSVPs: meetup.com/Web-Performanc… #webperf #nyc
Next Friday, October 11 at Fastly NYC: We Love LoAF (and INP) with Karlijn Löwik and @blue2blond RSVP now: meetup.com/Web-Performanc… #webperf #nyc
Folks… I have some exciting news to share. 🚀 Today I’m starting a new position as Product Lead at @fontawesome! I wrote a bit more on my blog here: lea.verou.me/blog/2024/awes…

Bon matin, @_welovespeed! I’m so excited to be here to talk about how #webperf is not just good for your business — it’s good for your brain. I’m also happy to be representing Team @SpeedCurve If you want to talk about performance and UX, please come and say hi!

This is a BIG change to Chrome DevTools Perf Panel to make it easier to see and reproduce issues BEFORE doing a full trace. So you can be more confident you’re tracing the right thing.
🔥 Just released in Chrome 129 today, a new Performance panel landing page! 🔹 monitor your local Core Web Vitals in real time 🔹 compare them to real-user data from CrUX 🔹 and more Learn all about it in today's blog post: developer.chrome.com/blog/devtools-…
Slides drive.google.com/file/d/18z74j5… from "Behind the scenes of the world's highest-converting checkout" talk by Tanya Nam, Staff Solutions Engineer at Shopify. We'll have video posted to our YouTube channel shortly, subscribe here to get updates! youtube.com/user/NYWebPerf…
Tonight at 6:00PM @ Fastly: Behind the scenes of the world's highest-converting checkout with Tanya Nam from Shopify. See you all there: meetup.com/Web-Performanc… #webperf #nyc
This Thursday, September 12 at 6:00PM: "Behind the scenes of the world's highest-converting checkout" with Tanya Nam from Shopify. Please update your RSVPs: meetup.com/Web-Performanc… #webperf #nyc
There will be a meetup the night before @PerfNowConf it's now listed on @perfplanet's events page events.perfplanet.com Here is the direct link too lu.ma/z1qt2a63
It really has been only 4 years - and CWV became a staple of the conversation and a great start for people's journey to understand Speed of User Experience! Thank you, Google Team for keeping it up!
Was asked by someone* at work today to confirm that the Core Web Vitals REALLY was only 4 years old as seems like much longer. It's amazing how much they've become part of our shared vocabulary in such a short space of time!! * Name spared to protect the guilty 😉
And if you missed it this time around, you can still come to @TheLeadDev Conference in NYC next month and hear me give a similar but also different version of the talk on September 4th! leaddev.com/conferences/se…
Tonight at 6:00PM @ Fastly: Several Components are Rendering: Client Performance at Slack-Scale with @zeigenvector See you all there: meetup.com/Web-Performanc… #webperf #nyc
It’s happening…
A friendly community never should have been optional
Expectations from a new programming language are crazy nowadays. A new language has to Have a formatter Have a linter Have a build tool Have a package manager Have documentation Have project templates Have a friendly community Have a minimal ecosystem of CLI parsers, web…
Video youtube.com/watch?v=n9fwfu… from Terry O'Shea's "Custom Performance Metrics" talk. To get notified when next video is up, subscribe and hit the bell button #webperf #nyc
This is what I do late at night after a play testing meetup at @gumbo_nyc
You can now see the language each tile represents in a tooltip when you hover over a tile. We also added a workflow on how to deploy to Netlify which is particularly useful if your repo is private but you want to deploy a public site as GitHub Pages don't support private repos.
Slides from Terry O'Shea's "Custom Performance Metrics" talk: speakerdeck.com/terrykoshea/cu… We'll have video posted to our YouTube channel shortly, subscribe here to get updates! youtube.com/user/NYWebPerf… #webperf #nyc
United States Trends
- 1. #ArcaneSeason2 145 B posts
- 2. #UFCMacau 16,5 B posts
- 3. Jayce 64,4 B posts
- 4. Ekko 59,2 B posts
- 5. Wayne 89,2 B posts
- 6. SEVENTEEN 1,36 Mn posts
- 7. MADDIE 20,1 B posts
- 8. Jinx 190 B posts
- 9. Good Saturday 21,6 B posts
- 10. Ulberg 2.111 posts
- 11. Shi Ming 1.830 posts
- 12. #saturdaymorning 2.853 posts
- 13. #SaturdayVibes 4.213 posts
- 14. woozi 294 B posts
- 15. #jayvik 62,4 B posts
- 16. BIGBANG 411 B posts
- 17. Wang Cong N/A
- 18. Volkan 3.884 posts
- 19. Jungkook 539 B posts
- 20. Feng 6.866 posts
Who to follow
-
 Patrick Meenan
Patrick Meenan
@patmeenan -
 Web Performance NY
Web Performance NY
@nywebperf -
 Steve Souders
Steve Souders
@Souders -
 Tammy Everts
Tammy Everts
@tameverts -
 Guy Podjarny
Guy Podjarny
@guypod -
 Yoav Weiss
Yoav Weiss
@yoavweiss -
 Andy Davies
Andy Davies
@AndyDavies -
 Stoyan Stefanov 🪩
Stoyan Stefanov 🪩
@stoyanstefanov -
 SpeedCurve
SpeedCurve
@SpeedCurve -
 Mark Zeman
Mark Zeman
@MarkZeman -
 performance.now() conference
performance.now() conference
@PerfNowConf -
 Rick Viscomi
Rick Viscomi
@rick_viscomi -
 Annie Sullivan (@anniesullie.bsky.sociall)
Annie Sullivan (@anniesullie.bsky.sociall)
@anniesullie -
 🟠 Stefan Böck
🟠 Stefan Böck
@stefanboeckname -
 Michael Gooding
Michael Gooding
@Michael_G_81
Something went wrong.
Something went wrong.