Scott Criswell
@scriswellDesign Craftsman, Product Design Director - RoleModel Software
Similar User

@joshheyer

@covenantfather

@ruben_gomez

@StephenLJohnson

@kenthendricks

@dany0w

@larosamjohnson

@lindseybroos

@psanchit

@mellowfish

@thislamp
I have three last wishes: 1. I want “Amazing Grace” sung at my funeral. 2. I want my remains scattered around Disneyworld. 3. I don't want to be cremated.
Starting today and for the next two weeks, I'm offering 20% off the Web Component Engineering course! Use code GRATITUDE at checkout. Team discounts and PPP pricing are also available. Reach out to me and I'll put together a package for your team. bluespire.com/p/web-componen…
Teaching an introductory HTML, CSS and JS course to beginners has opened my eyes. It's hard to explain to juniors why they need to learn frameworks when Web Components offer a more logical progression from basic HTML and JS knowledge.
I really appreciate this point: "One great thing about web components is that they enable non-JavaScript developers to create richer and more interactive experiences using HTML." JavaScript-focused developers often forget that there is a MASSIVE population of web creators who…
A fundamental error made in web component discussions is both sides assuming web components are for javascript developers. The internet is a collection of documents connected through hyperlinks, written in a high level language called HTML. This approach is incredibly…
📣 We're super excited to announce our newest Lit Labs package: @ lit-labs/signals! 🚦 lit-labs/signals brings the new TC39 Signals proposal to Lit, integrating them with Lit's reactive lifecycle for automatic component updates, and with Lit templates for pinpoint updates.

Friends, I usually keep personal/family stuff off twitter, but I think a few things are relevant to my followers right now. Recently, there's been a lot of talk on twitter about Web Components. As you all know, this is an area I've focused a lot on over the last 4-5 years in…
Despite its title, @Keithamus presents a well-balanced look at Web Components, showing some of their cool features as well as some of their challenges. conffab.com/presentation/a…
Blink: Intent to Prototype: CSS Gap Decoration groups.google.com/a/chromium.org…
CSS excitement: relative color syntax is now supported across all browsers. 👇 The last browser joining the party was Firefox with releasing v128 last week. stefanjudis.com/notes/new-in-c…
Today, I’m excited to share the launch of a unique set of coaching, mentoring, and consulting opportunities I’m making available to individuals and companies. 🎊
Microsoft announces more big investments in Web Components with their Fabric UX System! blog.fabric.microsoft.com/en-us/blog/int…
“Nobody uses web components.”
Microsoft announces more big investments in Web Components with their Fabric UX System! blog.fabric.microsoft.com/en-us/blog/int…
@starting-style now works in Safari 17.5. This enables you to animate the showing and hiding of elements that are not initially shown, like <dialog> and popover elements. By default, it's not possible to define CSS rules as the starting point for an animation when an element…
Quick PSA: We have moved the Signals polyfill to a new location. You can now find it here: github.com/proposal-signa… The proposal work is still ongoing in its original location here: github.com/tc39/proposal-…
I recently wrote about how to leverage global styles in Shadow DOM. I thought I would follow that up with a short article showing one way to share styles across Declarative Shadow DOM (DSD) boundaries. medium.com/@eisenbergeffe…
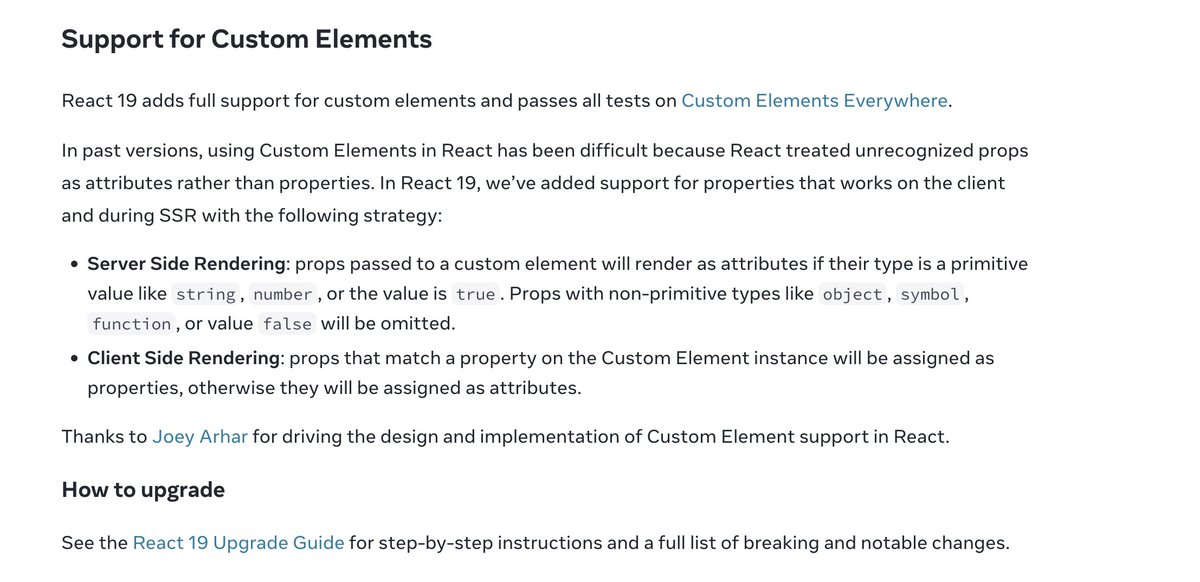
React 19 Beta is here, and finally has better support for HTML custom elements: react.dev/blog/2024/04/2… "React 19 adds full support for custom elements and passes all tests on Custom Elements Everywhere." via @kevincoyle

“React 19 adds full support for custom elements and passes all tests on Custom Elements Everywhere.” react.dev/blog/2024/04/2…
🚀 Excited to explore how the TC39 Signal Proposal can supercharge React app performance and streamline engineering complexity! Dive into the details here 👉 github.com/arif-rachim/re… #React #TC39 #Performance #Engineering @EisenbergEffect
I've built a few design systems using Web Components and made plenty of mistakes along the way. So, when creating the course, I wanted to not only teach the mechanics of the standards, but also provide guidance based on what I learned over the years. bluespire.com/p/web-componen…
Microsoft announces more big investments in Web Components with their Fabric UX System! blog.fabric.microsoft.com/en-us/blog/int…
3 lines of CSS to make your tooltips/menus stay in view 🤯 (Check it! 👇) [popover] { top: anchor(top); left: anchor(right); position-try-options: flip-block, flip-inline; } Responds to scroll, layout change, etc. Watch the nested menu 👇 Anchor Positioning is coming 🚀
United States Trends
- 1. Spotify 2,77 Mn posts
- 2. Pete 921 B posts
- 3. CEOs 30,7 B posts
- 4. Snape 4.214 posts
- 5. Mbappe 169 B posts
- 6. $EMT 4.062 posts
- 7. Arsenal 422 B posts
- 8. #EarthMeta 1.639 posts
- 9. $HAWK 6.481 posts
- 10. United Healthcare 118 B posts
- 11. Hawk Tuah 24,6 B posts
- 12. Brian Thompson 163 B posts
- 13. Preemptive 34,8 B posts
- 14. UHC CEO 10,1 B posts
- 15. Citibike 11,8 B posts
- 16. Sister Jean N/A
- 17. Chipotle 8.890 posts
- 18. Alan Rickman N/A
- 19. Team USA 6.586 posts
- 20. Anthony Fauci 31,6 B posts
Who to follow
-
 Josh Heyer
Josh Heyer
@joshheyer -
 Steven Cummings
Steven Cummings
@covenantfather -
 Rubén Gómez
Rubén Gómez
@ruben_gomez -
 Stephen Johnson
Stephen Johnson
@StephenLJohnson -
 Kent Hendricks
Kent Hendricks
@kenthendricks -
 Jeremy Danyow
Jeremy Danyow
@dany0w -
 LaRosa Johnson
LaRosa Johnson
@larosamjohnson -
 Lindsey
Lindsey
@lindseybroos -
 Adv. Sanchit Patunkar
Adv. Sanchit Patunkar
@psanchit -
 Christopher Coleman (@[email protected])
Christopher Coleman (@[email protected])
@mellowfish -
 Rick Mansfield
Rick Mansfield
@thislamp
Something went wrong.
Something went wrong.