
parth mehta
@parthm_98Product Designer @linkedin | ex-@meta(facebook), @Scale_AI
Similar User

@robindhanwani

@jaygala24

@MudraNagda

@richaverma8792

@tanaybhaimodi

@kushalj001
Here's an interesting alert banner and loading animation for a sign up screen. Animation was inspired by SpaceX Starship engine layout 🚀#SwiftUI #buildinpublic #iOS
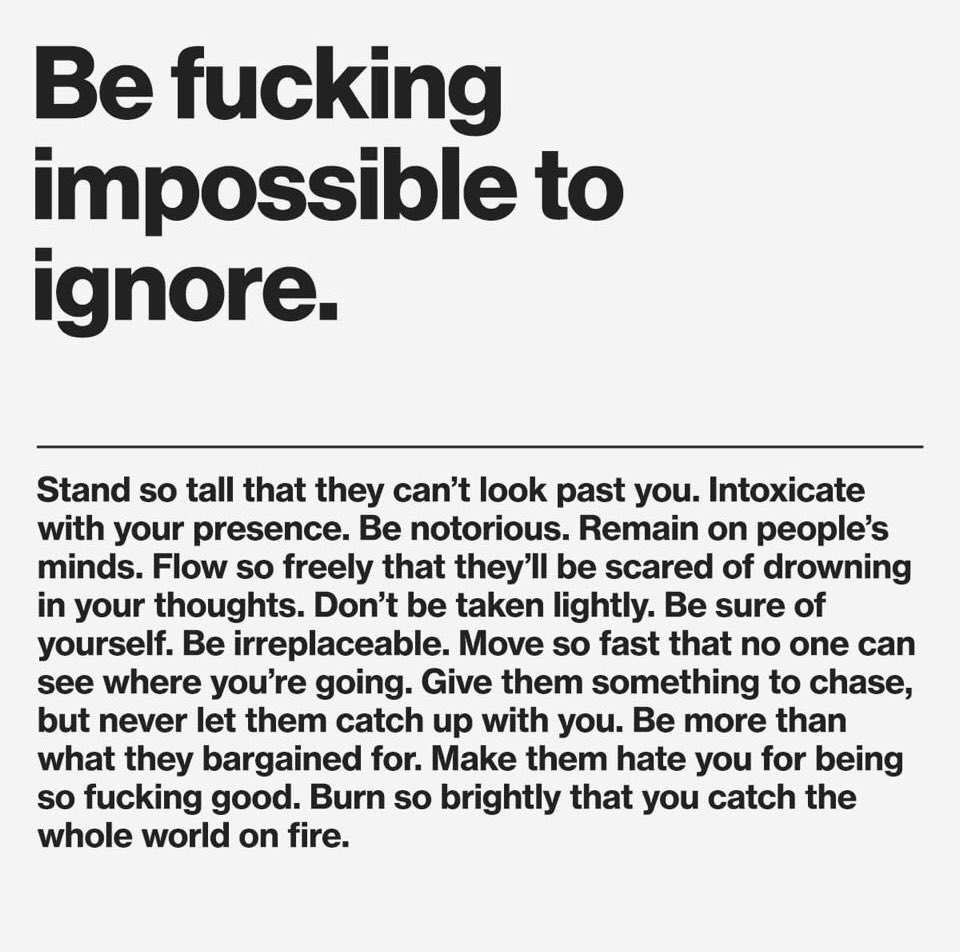
In 2016, Pharrell Williams visited a NYU music production class to critique songs. After he listened to a song called “Alaska” by student Maggie Rogers, he explained why he had "zero, zero, zero notes for that”:
Hoping on this trend! Learnt a ton creating this interactive orb in CSS 😍😍
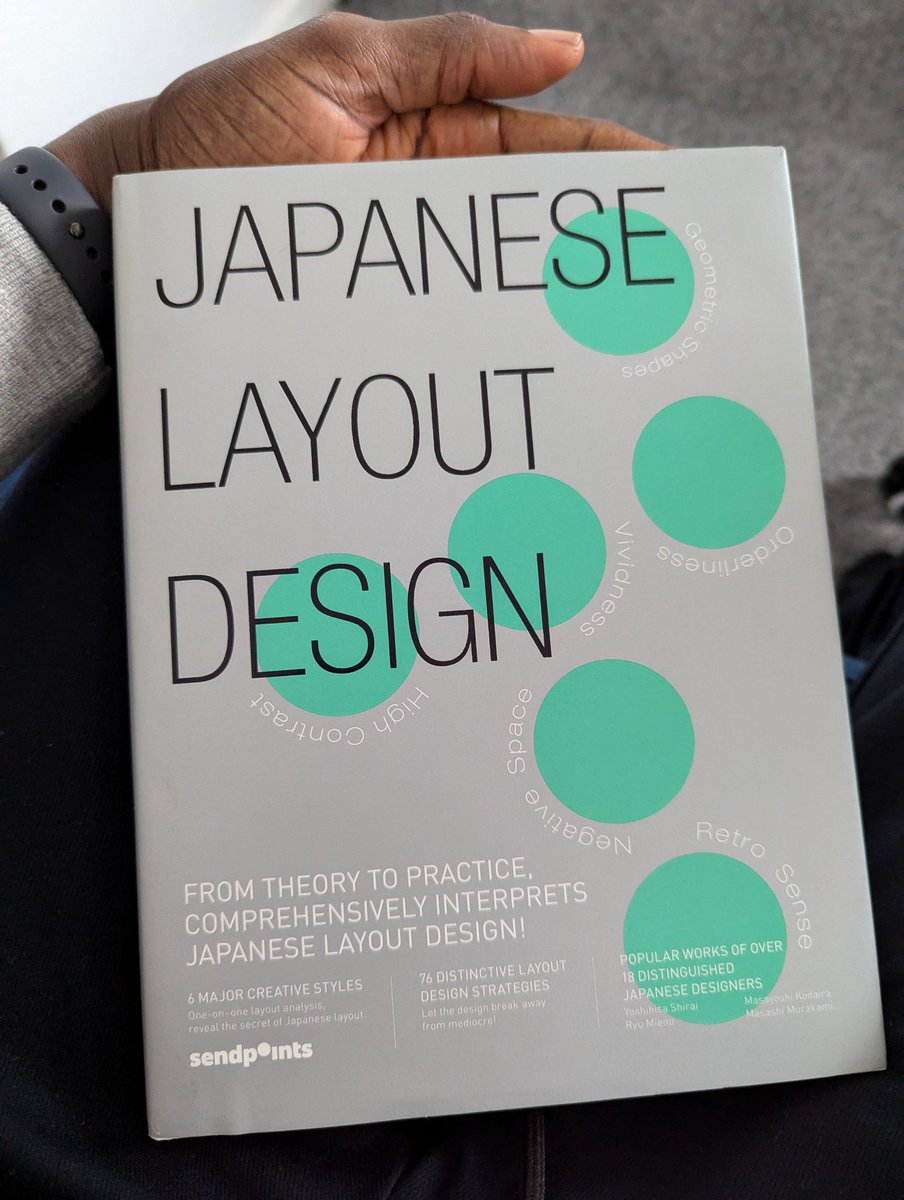
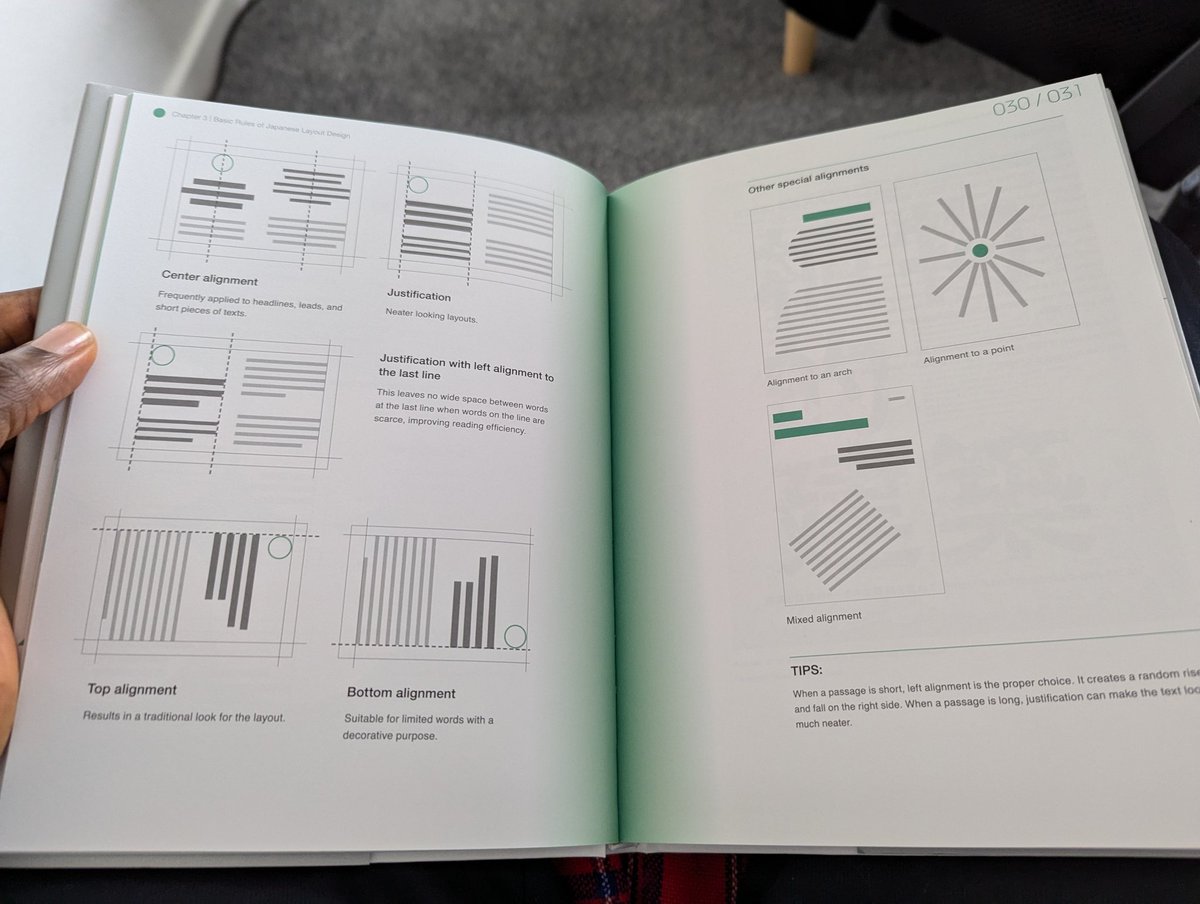
Weekend read I acknowledge this is an eye opener 🥺. Reading keeps reminding me of how vast my ignorance is. It's vast, like very 😭



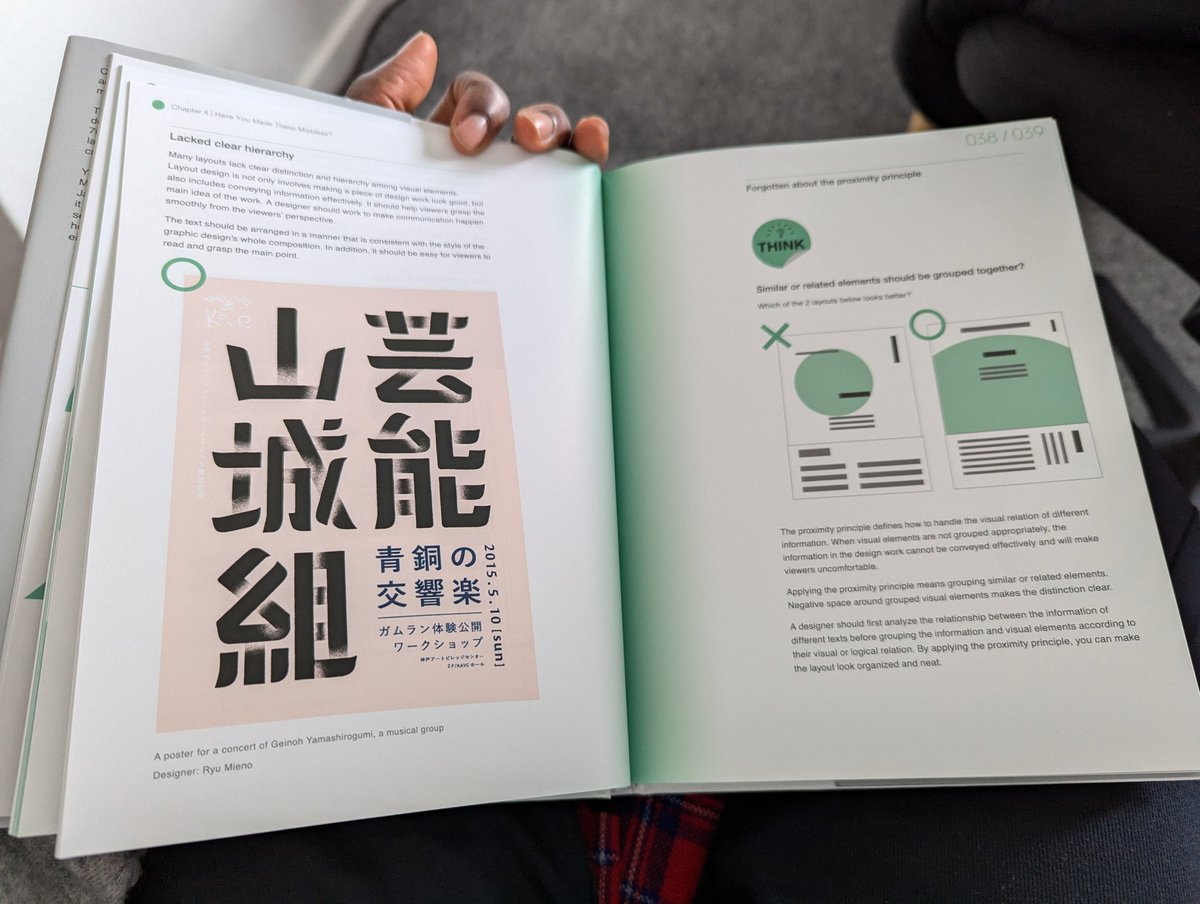
The art of presenting software🤌
Ever spent a week trying to get your head around the intricacies of stack based routing, lazy loading portals, @starting-style rules and the popover api? Yeh, nah me neither
In case anyone else wondered, yes you can use the Apple Pencil Pro to make a crack the safe game. The squeeze gesture makes it impossible to be precise though, so you’ll probably lose every time.
WIP of a component animated with framer motion. Letting users confirm and edit their coding profile for a new Pierre home experience I'm designing/building.
Really love this little animation on Apple's new iMac marketing page.
just found he best resource for font freaks! → groteskly.xyz by @GrotesklyYours
Did some autumn cleaning in my apps folder and said a definitive goodbye to Multi, this icon was gorgeous (s/o @AdamWhitcroft)

CSS scroll-driven contents island 🏖️ :root { animation: sync; animation-timeline: scroll(); counter-reset: p var(--p); } @keyframes sync { to {--p: 100;}} .p::before { content: counter(p) '%';}
What an amazing time to be building stuff in tech

United States Trends
- 1. Ole Miss 29,9 B posts
- 2. Indiana 60,2 B posts
- 3. Colorado 47,6 B posts
- 4. Jaxson Dart 6.303 posts
- 5. Gators 17,6 B posts
- 6. Kansas 24 B posts
- 7. Ohio State 39,6 B posts
- 8. Penn State 6.888 posts
- 9. Wayne 137 B posts
- 10. Travis Hunter 6.021 posts
- 11. Lane Kiffin 4.506 posts
- 12. Devin Neal 1.158 posts
- 13. Billy Napier 4.044 posts
- 14. Kounde 20,8 B posts
- 15. Ryan Day 6.727 posts
- 16. Shedeur 4.544 posts
- 17. Minnesota 16 B posts
- 18. Rutgers 4.806 posts
- 19. Cam Skattebo N/A
- 20. Surgeon General 180 B posts
Something went wrong.
Something went wrong.