ninsyloo
@ninsylooHello! You can call me Nin! I am a PERN Full Stack Developer.
Mis alumnas en tres meses aprendieron Lógica, Git, Bash, Python, SQL y ya están haciendo sus primeros ETLs simples (en local y manual) estilo challenge técnico y estoy muy orgullosa, pasito a pasito 🥹
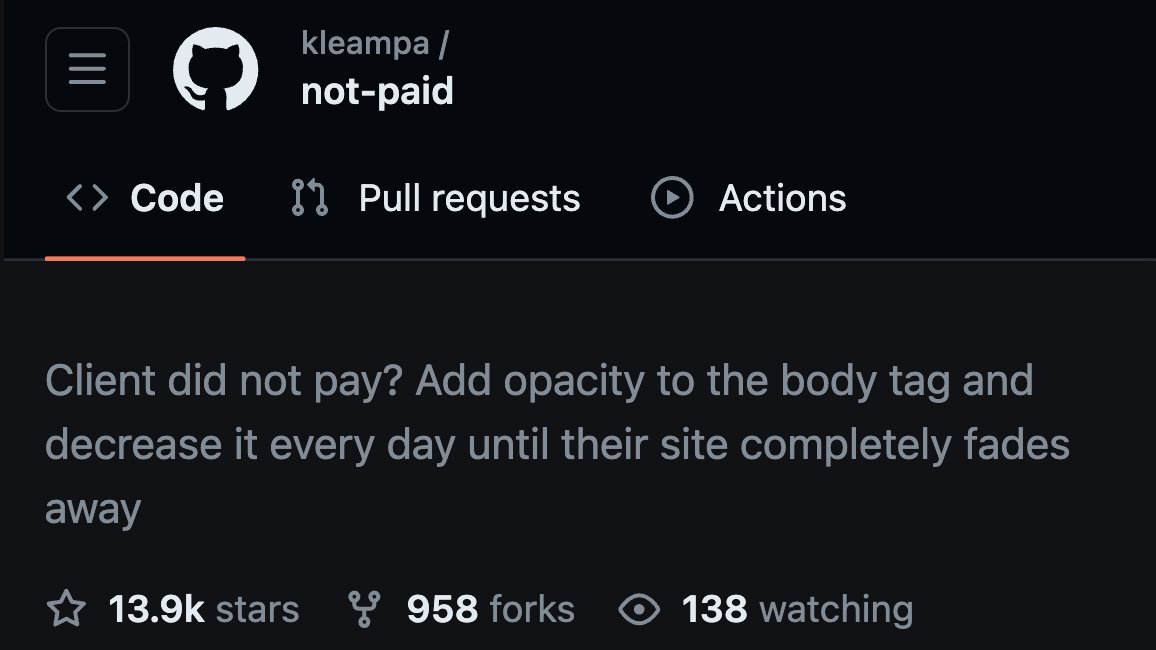
¿No te pagó un cliente o empresa por tu trabajo? Este script baja la opacidad de la web cada día hasta que desaparece del todo. 🤣 ¿Lo usarías? Disponible para Web, Android, iOS y más.

In JavaScript, async/await helps you work more effectively with promise objects. But sometimes it's tricky for new JS devs to grasp. In this guide, @nathan_sebhasti reviews promises, goes over the async & await keywords, covers error handling, & more. freecodecamp.org/news/javascrip…
If you are learning to code or are a newer developer, I hope you become a very successful programmer one day! I can't wait to celebrate your success!
GitHub tiene millones de repositorios para aprender programación. Pero sólo unos cuantos realmente marcan la diferencia. ¡Te comparto los MEJORES! [ H I L O ] ⇩
I have a lot of side projects on GitHub. Here's how keep track of the issues that get filed. { author: @aschmelyun } #DEVCommunity dev.to/aschmelyun/i-b…
Ideas de side-projects que puedes crear y añadir a tu portfolio como Web Developer 💻 » E-commerce » Red Social » Integrar una pasarela de Pago » Blog. » Gestor de Finanzas Personales » Chatbot » Aplicación de Video Chat ¿Qué más se te ocurre? 👇
Join me and the world's top experts on AI & ML at TransformX, @scale_ai's two-day virtual conference. #transformX21 scale.com/events/transfo…
I got fired ~3 years ago. Now I make 5x more money with my own company. I'm setting up a second company. And a third one. Trust me: your past doesn't determine your future 🚀

🚀 Looking for beautiful web-safe colors for your next website/app? "Open Color" is an open-source color-scheme that's optimised for screens. 🔗 yeun.github.io/open-color
I wrote this article to help others and myself understand the basics of using typescript with react hooks. #typescript #webdevelopment #reactjs #javascript "Getting started with Typescript with React Hooks [2021]" by RiyaNegi #DEVCommunity dev.to/riyanegi/getti…
United States Trends
- 1. #UFCMacau 22,6 B posts
- 2. #ArcaneSeason2 179 B posts
- 3. Wayne 94,8 B posts
- 4. Ricci 2.737 posts
- 5. Good Saturday 25,2 B posts
- 6. Leicester 40,8 B posts
- 7. #saturdaymorning 3.396 posts
- 8. Ekko 73,3 B posts
- 9. Jayce 74,8 B posts
- 10. #Caturday 4.208 posts
- 11. #LEICHE 22,5 B posts
- 12. Nicolas Jackson 8.516 posts
- 13. Ndidi 3.620 posts
- 14. Sanchez 232 B posts
- 15. Gabriella Fernandes N/A
- 16. Wang Cong 1.427 posts
- 17. SEVENTEEN 1,45 Mn posts
- 18. Jinx 204 B posts
- 19. Nico Jackson 1.635 posts
- 20. Surgeon General 57,5 B posts
Something went wrong.
Something went wrong.