Similar User

@wcbytes

@justinfagnani

@PowersBenny

@buildWithLit

@shoelace_style

@techytacos

@divriots

@cory_laviska

@marcushellberg

@daKmoR

@rictic

@kennethrohde

@eisaksen

@GQuinio

@passle_
We just unflagged ESM in @nodejs Amazing work everyone! github.com/nodejs/node/co…
Very cool set of Web Components made with lit-html and LitElement!
📣 New release of wired-elements (v0.5.2) ✨ Hand-drawn sketchy UI web components ✨ Great for wireframes, mockups, or just the fun hand-drawn look. ✨ Now rendered with @polymer lit-element. ✨ New sketchy website: wiredjs.com

Here are our slides on web component architecture and patterns from our talk yesterday at the #WeAreDevs conference! bit.ly/webcomponent-a… cc @sherrrylst

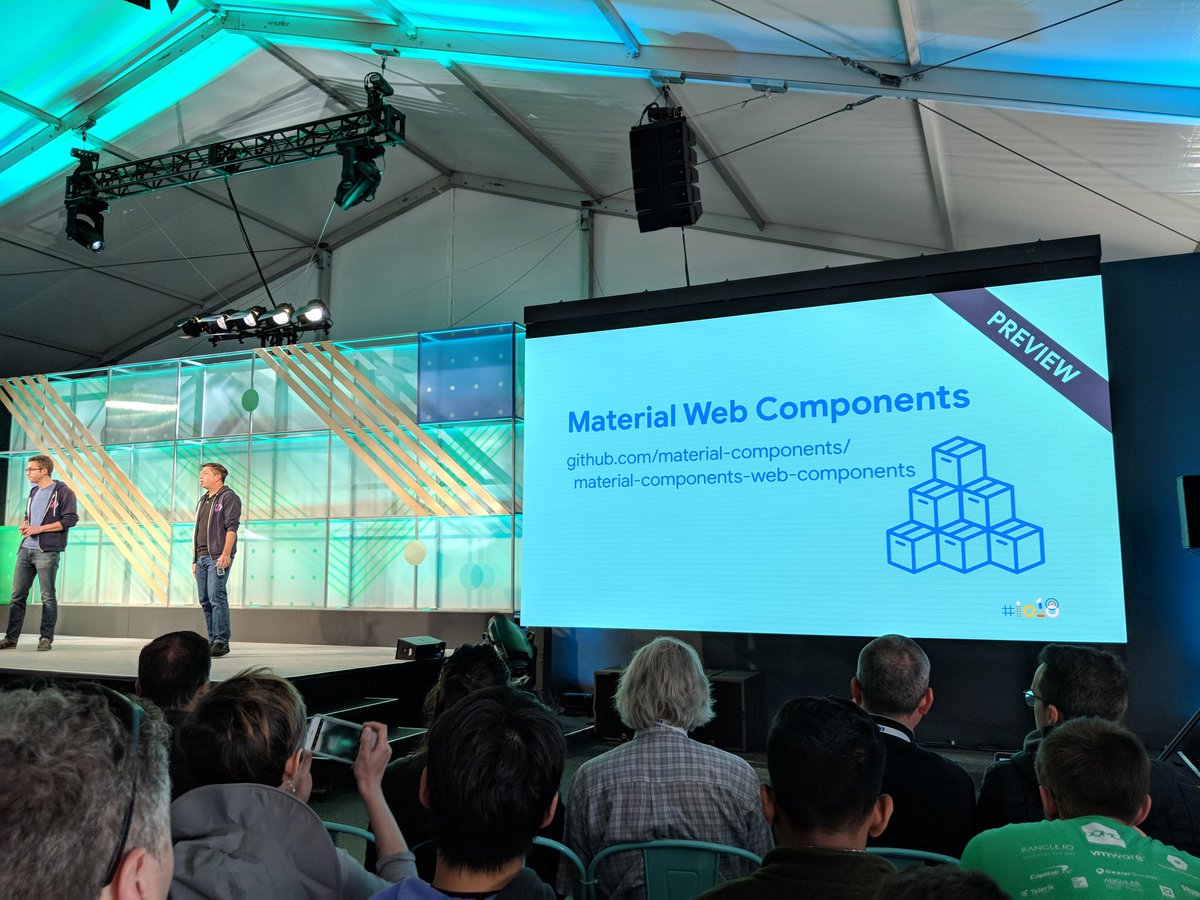
Always great fun (and now games 🕹️) to hear @notwaldorf presenting! Right now, about the new github.com/Polymer/pwa-st… from @polymer based on @lit_html - at #io18




Demos of LitElement @lit_html based Material Design Web Components! ♥️🎉 material-components.github.io/material-compo…
So great: @lit_html and new LitElement based @materialdesign components - great work @polymer @justinfagnani @kevinpschaaf @OverEasy github.com/material-compo…




"We just published pulito, a stake in the ground for what a “tooling and structure” component looks like. Similarly we’ve published our set of “neat” custom elements skia-elements. And lit-html for templating" - @bitworking from the skia team bitworking.org/news/2018/03/a…
I just published “A bit about lit-html rendering” medium.com/p/a-bit-about-…
Remember that Template Instantiation proposal from Apple? Our friends at @polymer are prollyfilling and adding some changes based on experience from working with @lit_html ! This will surely move the standardization forward! Can't wait! :-D github.com/PolymerLabs/te…

Check out this awesome post by @AndreasGalster on creating a Web Component with lit-html. It uses JS modules, lit-html, CSS variables and the new ultra-lightweight base class in Polymer 3.0 preview. Very cool! medium.com/@andreas_66372…
I maybe slow to the party but @lit_html looks incredibly cool!! polymer.github.io/lit-html/
Great question! See our answer below:
dear @lit_html, what's the difference between your html tagged function and following snippet const helloTemplate = (name) =>`<div>Hello ${name}!</div>`; (no html tag)? Is it just using HTML Templates (Web Components standard) under the hood?
Tried out @lit_html typescript plugin, turns out to be quite good! Can even get type documentation out from tag names
Nutmeg uses lit-html for its templating layer. If you're in Madison, go check it out!
Excited to be speaking with @abraham at @MadJavaScript on 2/12. Come learn about building web components with Nutmeg! meetup.com/MadisonJS/even…
let hello = (name) => html`<h1>Hello ${name}!</h1>`; render(hello('World'), document.body);
United States Trends
- 1. Ole Miss 31,4 B posts
- 2. Colorado 49,4 B posts
- 3. Kansas 25,3 B posts
- 4. Travis Hunter 9.083 posts
- 5. Indiana 61,2 B posts
- 6. Devin Neal 1.758 posts
- 7. Gators 18,5 B posts
- 8. Jaxson Dart 6.741 posts
- 9. Penn State 7.606 posts
- 10. Ohio State 40,3 B posts
- 11. Shedeur 6.734 posts
- 12. Olivia Miles 1.591 posts
- 13. Wayne 139 B posts
- 14. Heisman 7.274 posts
- 15. Kounde 24,1 B posts
- 16. Minnesota 16,4 B posts
- 17. Florida 135 B posts
- 18. Lane Kiffin 4.749 posts
- 19. Fickell N/A
- 20. Cutter Boley N/A
Who to follow
-
 Web Component Bytes
Web Component Bytes
@wcbytes -
 Justin Fagnani
Justin Fagnani
@justinfagnani -
 Benny Powers is a Jew 🇮🇱
Benny Powers is a Jew 🇮🇱
@PowersBenny -
 Lit
Lit
@buildWithLit -
 Shoelace
Shoelace
@shoelace_style -
 Elliott Marquez
Elliott Marquez
@techytacos -
 ‹div›RIOTS
‹div›RIOTS
@divriots -
 Cory LaViska
Cory LaViska
@cory_laviska -
 Marcus Hellberg
Marcus Hellberg
@marcushellberg -
 Thomas Allmer
Thomas Allmer
@daKmoR -
 rictic
rictic
@rictic -
 KΞNNETH | ケニチ
KΞNNETH | ケニチ
@kennethrohde -
 Erik Isaksen
Erik Isaksen
@eisaksen -
 Greg
Greg
@GQuinio -
 Passle
Passle
@passle_
Something went wrong.
Something went wrong.