Bart Veneman
@bartvenemanCreator of @projectwallace, analytics for CSS. I can lift node_modules twice my own weight. Frontend architect @drukwerkdeal. He/him.
Similar User

@projectwallace

@webdirections

@Jane0ri

@derSchepp

@kilianvalkhof

@ericbureltech

@madsstoumann

@VanB33k

@csstree

@networkrepair1
I'm also making the switch. Some of the cool people who left Twitter are actively posting there and both the website _and_ the app are a lot nicer to use! bsky.app/profile/bartve…
Alright, this time it really looks like the old TechTwitter community could happen over at Bluesky. I had another look two days ago and it feels like the good old days. There's no ads, no nonsense, no drama, no hate and a UI that feels like the one we all loved. Come and join…
Pure poetry
The 2024 State of CSS survey results are now available! 2024.stateofcss.com/en-US Huge thanks to @shadeed9 and everybody else who contributed.
This is the most heartbreaking news. I'm crying. It literally hurts to see this in writing.
For all my tech friends, it’s been a bit quiet on here for the last few months due to health reasons. I’ve got terrible news to share that I’ve been diagnosed with colon cancer that has spread to my liver and lungs. And I’m halfway through my first round of chemotherapy.
I think you need this, try it in Chrome Canary. groups.google.com/a/chromium.org…
this beautiful day was ruined by SVG gradients not working when you load the source SVG via `<use href="my-file.svg#icon-name">`
Swapped my crappy budget cymbal for a proper one today at @MusikProduktiv Super helpful and friendly staff! I'm a @SABIAN_Cymbals fan from now on.

Update: can't use @apply with this because @tailwindcss can't find the selectors inside the `:is()` so we're reverting this change partially so we can style some crappy 3rd-party HTML. x.com/projectwallace…
Periodic reminder to audit your CSS. Just shaved off 4kB by using `:is()` in a couple of places.

someone pulled in a 24.9MB dependency and I can't even 😭
this beautiful day was ruined by SVG gradients not working when you load the source SVG via `<use href="my-file.svg#icon-name">`
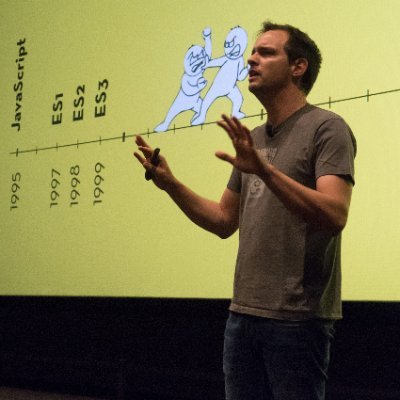
Help us spread the word — it's time to #FreeJavaScript. javascript.tm

CSS nerds, what is this type of overflow + popover pattern called and do you know of any good existing implementations that are performant and accessible?

🚀 CSSTree 3.0 is here! Featuring support for modern at-rules, improvements to query-related at-rules, spec alignments, other enhancements and bug fixes, and more. Release notes: github.com/csstree/csstre…
United States Trends
- 1. Kash 686 B posts
- 2. #FayeYokoYentertainAwards 182 B posts
- 3. SPOTLIGHT COUPLE FAYEYOKO 186 B posts
- 4. Happy New Month 118 B posts
- 5. Houston 32,8 B posts
- 6. Wray 56,2 B posts
- 7. Fauna 91,6 B posts
- 8. #sundayvibes 3.604 posts
- 9. Iowa State 10,4 B posts
- 10. jeno 334 B posts
- 11. #HookEm 15,7 B posts
- 12. #LAGalaxy 2.141 posts
- 13. Texas 182 B posts
- 14. #BYUFootball 1.090 posts
- 15. McCabe 42,1 B posts
- 16. Oregon 36,9 B posts
- 17. Elko 3.436 posts
- 18. Hololive 43,1 B posts
- 19. Bill Barr 9.831 posts
- 20. Aggies 12,8 B posts
Something went wrong.
Something went wrong.