Similar User

@Kimchee_Oppa

@danidumbbells

@JunioR_Mac2

@UKRNaum

@Ali78869220

@HistoSocialist

@dusiejenie

@tauseefferaz

@AngelaPollock99

@AgnaldoSCamp

@chefkartal

@praise_sandile

@Crfandrielly

@tukenmisila

@mustydanzaki22
Tomorrow is the day! For Remotion 4.0, we.. 🧑💻 cranked out 2500+ commits across repos 🎥 shot a keynote 🎲 built a 3D engine in SVG (nbd) 📯 meticulously prepared to delight you on YouTube, Instagram, Twitter, LinkedIn, Discord, Product Hunt, our blog, newsletter and our IRL…




Too much for one tweet. But I find this technique for CSS animation cool. For example, extend like 👇 img { --a: 10deg; } img:nth-of-type(2) { --a: -10deg; } img:nth-of-type(3) { --a: 56deg; } keyframes rote { to { rotate: calc(var(--a) * -1); } from { rotate: var(--a); } }
Future CSS Tip! 🔮 Get creative with scroll-driven animations whilst reusing your keyframes 🤙 li:nth-of-type(odd) { --tr: -1; } img { transform-origin: calc(300% * var(--tr)) 50%; } keyframes rot { from { rotate: -30deg;} to { rotate: 30deg;} } @CodePen link below 👇
Future CSS Tip! 🔮 Get creative with scroll-driven animations whilst reusing your keyframes 🤙 li:nth-of-type(odd) { --tr: -1; } img { transform-origin: calc(300% * var(--tr)) 50%; } keyframes rot { from { rotate: -30deg;} to { rotate: 30deg;} } @CodePen link below 👇
Just finished Recording Twitter Clone Series Tech Stack Used: - NextJs App Router + Server Actions - Supabase for db and auth - ui.shadcn.com by @shadcn and Tailwind CSS - Drizzle ORM Youtube Playlist: dub.sh/twi GitHub Link: dub.sh/ght
Delete Safari, Notes, Calendar and Mail.
We just released a new demo of the Vercel AI SDK showing off streaming LLM responses in React Server Components - Streams and renders without additional JavaScript - Dynamic on the Edge, rendering every request - Available as <Tokens /> in the SDK rsc-llm-on-the-edge.vercel.app
New recipe from @ryantotweets! He whipped this up after we were missing SWR's revalidate-on-focus behavior. Could imagine customizing it with a minimum time and interval refreshes too.
Here's a little component I use in all my RSC apps. It refreshes all the data fetched in a React Server Component whenever the window gets refocused. buildui.com/recipes/refres…
Here's a little component I use in all my RSC apps. It refreshes all the data fetched in a React Server Component whenever the window gets refocused. buildui.com/recipes/refres…
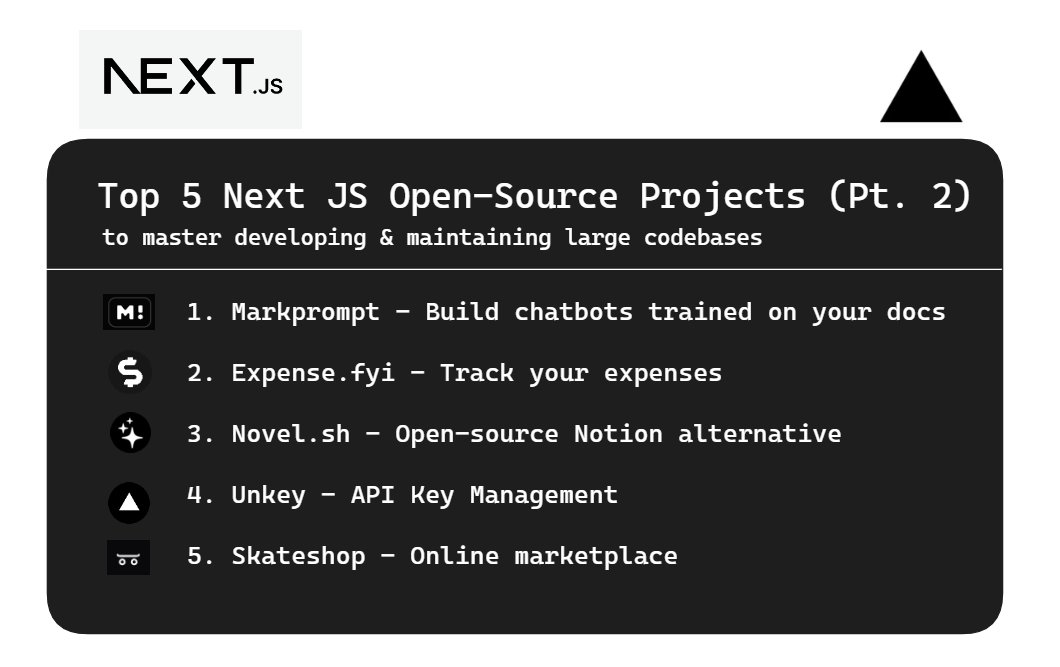
Looking to unlock the secrets of large-scale Next JS projects? Discover how they're built and coded with these 5 open-source projects (part 2). 🧵 (Links in ALT)

Elon Musk fired 6,500 employees at Twitter. A little birdie told me it's down to: - 2 designers - 6 iOS developers - 20 web developers - Around 1,400 sales and operations people How is it possible that we are still using this website? Two words: Parkinson's Law. Have you…
Doing $1.5m worth of design work solo each year requires a lot of resources. Here's some of my favorite design resources to supercharge your workflow: 🔥
Learn JavaScript by playing games🎮 Open This:

Remote work is the future. There are millions of remote jobs out there. Here are 7 sites to get a remote job that pays in USD:
Seem like a headache to deal with fraud and spam 😅 This is why I pay @PaddleHQ and @lmsqueezy a few extra % per transaction and rarely have to deal with any of this.
Added billing address collection now so I can match card country and billing country in Stripe Radar and if not block payment

I'll build a brand-new app for ChatGPT today. Want to release it within 10 days so I decided to use: - @QwikDev for full stack web framework. - @prisma with MySQL for DB. - @PaddleHQ for handling payment. - @tailwindcss for styling. - @radix_ui colors instead of tailwind presets…
Anyone done cross-route animation with Next.js 13 yet?
Computer Science is the most important skill of the century: Companies like Google, Apple and Microsoft are seeking for the best talent. How can you become the perfect candidate? Here's your roadmap:
Night skates in Medellín 🇨🇴 🎥 jhojan.alzate | IG
John Lennon once said, “Life is what happens to you while you're busy making other plans.” It reminds us that while we're often preoccupied with the past or future, life is unfolding in the HERE and NOW. If distractions frequently pull you away from the present, consider this:…
United States Trends
- 1. Georgia Tech 10,5 B posts
- 2. #SmackDown 44,8 B posts
- 3. Chiefs 156 B posts
- 4. Raiders 77,4 B posts
- 5. Haynes King 1.588 posts
- 6. Kirby 18,4 B posts
- 7. Pritchard 2.454 posts
- 8. Carson Beck 1.511 posts
- 9. Iowa 16,7 B posts
- 10. #OPLive 2.044 posts
- 11. Athens 5.152 posts
- 12. Ga Tech 1.384 posts
- 13. Nebraska 8.734 posts
- 14. Bobo 38,8 B posts
- 15. Shinsuke 3.451 posts
- 16. Jeanty 25,5 B posts
- 17. Jacob Fatu 3.303 posts
- 18. #loveafterlockup 1.436 posts
- 19. #GoDawgs 3.754 posts
- 20. Heisman 29,1 B posts
Who to follow
-
 Kimchee_Oppa
Kimchee_Oppa
@Kimchee_Oppa -
 Dani 👽
Dani 👽
@danidumbbells -
 JR McAllister
JR McAllister
@JunioR_Mac2 -
 Louis
Louis
@UKRNaum -
 Ali
Ali
@Ali78869220 -
 Keith Jones
Keith Jones
@HistoSocialist -
 lifetalkwithDusie 🇺🇬
lifetalkwithDusie 🇺🇬
@dusiejenie -
 Tauseef Feraz
Tauseef Feraz
@tauseefferaz -
 Angela Pollock
Angela Pollock
@AngelaPollock99 -
 Agnaldo Campos
Agnaldo Campos
@AgnaldoSCamp -
 ahmet kartal
ahmet kartal
@chefkartal -
 Sandile Praise-God
Sandile Praise-God
@praise_sandile -
 Crf.andrielly ✪
Crf.andrielly ✪
@Crfandrielly -
 ✨sılamıyımneyim✨
✨sılamıyımneyim✨
@tukenmisila -
 mustapha Abdullazeez🐐
mustapha Abdullazeez🐐
@mustydanzaki22
Something went wrong.
Something went wrong.