Similar User

@sh1ntaro_dev

@liebe_magi

@7TaBRqxbZinczFy

@tokyo_zihen3

@mczk9402

@ogakuzuko

@____saorin___

@iimokeenpi

@ziko7110_2

@otacleT

@otk_m_1649

@hirock_e1983

@moko4247

@mitochon_9

@miyasan_0301
🎉
✨ Just published Tailwind CSS v4.0-beta.1! ⚡ Up to 5x faster builds, 100x faster rebuilds 🧰 Built-in imports, vendor prefixing, and more 🪄 Simplified, CSS-first configuration 🦾 Modern CSS features like @starting-style and container queries 🎨 New wide-gamut color palette

お!!!
🙌
📦 nuqs@2.0.0 is out ! 🚀 ⚛️ Works with @nextjs 14 & 15, but also @reactjs, @remix_run, react-router, and more 🧪 Testable: unit-test your components in isolation 🪶 20% smaller bundle size Try it now: pnpm add nuqs@latest nuqs.47ng.com/blog/nuqs-2
Quality is a function of iteration speed. For example, long pressing items breaks the alignment. Bugs happen, the real issue is how long they remain in production. Days, weeks, years? With React Native they could’ve OTA’d a fix instantly.
App Router時代のグローバルステートを考えてたんだけど、Vercelの公式サンプルがアンサー出してた。 要はfetch時にタグを付与しつつも、`cache: no-store` にし、Server Actionsでrevalidateしてる。 こうすることで、状態管理ライブラリを使わずに画面更新ができる。 github.com/vercel/commerc…


Next.js 15 RC ◆ React 19 + React Compiler support ◆ `fetch` and Route Handlers no longer cached by default ◆ Incrementally adopt Partial Prerendering ◆ New `create-next-app` design ◆ next/after (Experimental) nextjs.org/15-rc
So, @vercel reverted all edge rendering back to Node.js 😬 Wanted to correct the record here as it's something I've advocated for in the past, and share what I've learned since then. Also, the "edge" naming has been a bit confusing, so let's clear that up here as well. What is…
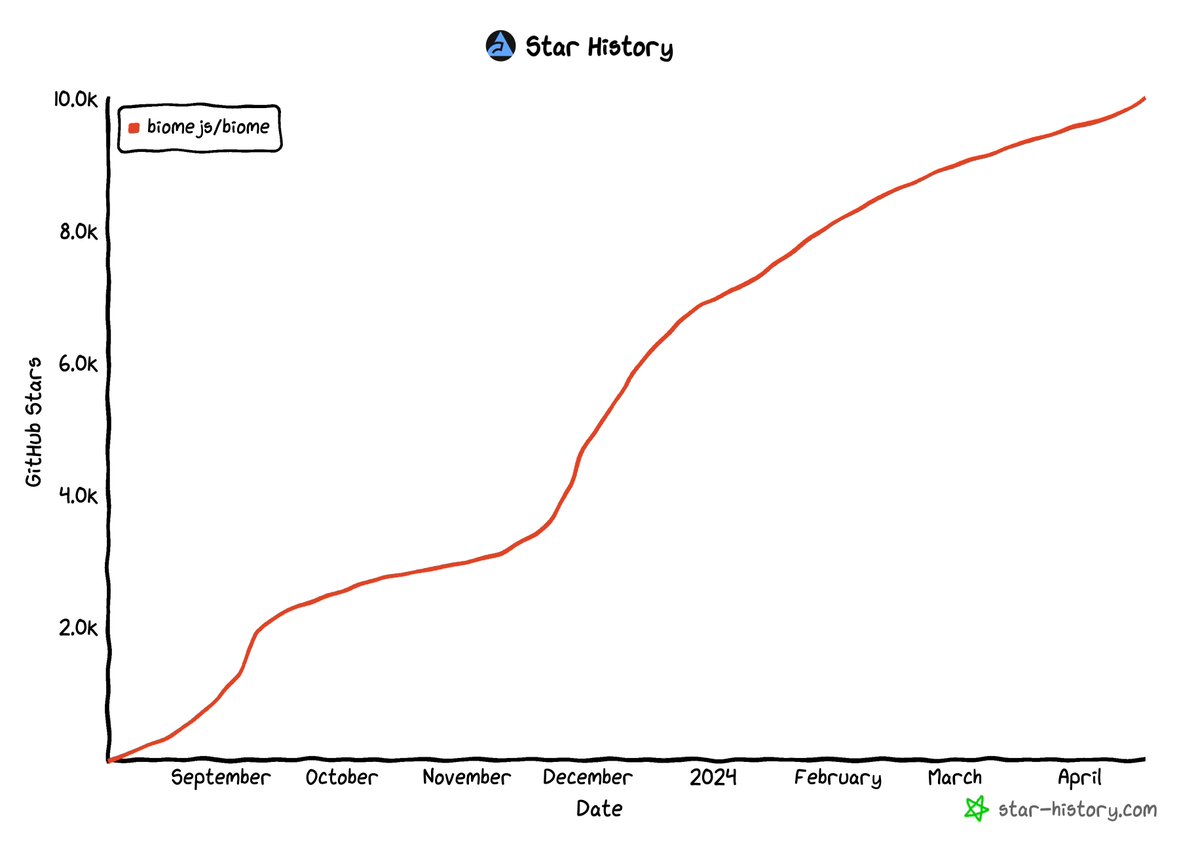
Biome surpassed 10k stars on GitHub and 1M monthly downloads on npm. Thank you!


日本リージョン🙏🙏🙏
The Neon Roadmap Here's a sneak peek of features that are coming soon: ► Observability ► Developer Workflows ► Account management ► More regions Read more and follow the roadmap ↓ bit.ly/47WbryG
United States Trends
- 1. BIGBANG 51,1 B posts
- 2. CASSANDRA 34,2 B posts
- 3. Kyrie 9.581 posts
- 4. #SmackDown 114 B posts
- 5. Caleb Love 1.780 posts
- 6. Jamal Murray 2.122 posts
- 7. #LasVegasGP 81 B posts
- 8. Jokic 14,3 B posts
- 9. Naji 4.968 posts
- 10. Lively 8.990 posts
- 11. SOYEON 7.773 posts
- 12. Pierre Gasly 2.774 posts
- 13. Klay Thompson 3.354 posts
- 14. Nuggets 30,3 B posts
- 15. Khalid 35,2 B posts
- 16. Franco 78,6 B posts
- 17. Checo 22,4 B posts
- 18. CM Punk 32,8 B posts
- 19. Westbrook 4.586 posts
- 20. PJ Washington 1.667 posts
Who to follow
Something went wrong.
Something went wrong.