K2R
@K2rMbApprenti Dev Js/React chez Openclassroom. Cartésien désabusé , je pense donc je suis mais je m’en fous 😉
Similar User

@Kob_Dev

@Hyunfix1

@DavidP_DevWeb

@Varkoffs

@LucaDev46

@MathieuB_dev

@WRelouzat

@Chreees79

@dweb2830

@jfadev

@MTheneau

@dkp_consult

@cyptertrais

@AntoineLrtDev

@lucalhost
Trop de juniors me disent que c'est IMPOSSIBLE de trouver un job 😅 Mais le problème, c'est qu'il y a trop peu de juniors qui se démarquent des autres... Voici 3 techniques pour te DÉMARQUER de tous les autres 👇

Des dizaines de boutons à portée de main que tu peux copier / coller en 2 secondes pour tes projets sur ce site 👇 (Tailwind) devdojo.com/tailwindcss/bu…
Fiches de révision sur les méthodes de tableau JavaScript pour les développeurs frontend. (partie 2) Thread 🧵 🔽

Une simple habitude me rend 5 fois plus productif sur mon MacBook 💣 Un mentor m'a donné cette règle 📏... Depuis, je ne l'ai jamais quittée 👇

Une discussion remplie de bienveillance et d’humilité avec @jeremieP Frontend Architect chez le bon coin Jeremie c’est 11 ans chez le bon coin 🙌 Demain sur Youtube et sur vos plateformes d’écoute Spotify, Apple Podcasts… 👇
Hello un frère recherche une alternance en informatique 🎓Niveau : Bac + 2 📷Poste : technicien système et réseaux 📷Lieu : Lyon et ses alentours 📷Contact : Merci d’avance📩
Grab the 3x Learning Bundle for FREE! 🔥🔥 Boost Your Skills & Resume 👇👇 → 150+ Learning Resources → 220+ Developer Courses → 140+ Coding Certificates For the next 24 hours, it's FREE! 🚀 RT & Reply "👋" and I'll DM you all 3 resources! Follow me (so I can DM)

Programming languages are difficult to learn. but not impossible. Learning programming is easier with these notes, especially for beginners. For 24hrs, it's 100% FREE! Here are some notes you will get: • Python • Git • Java • SQL • JavaScript • MongoDB • Algorithms •…

Discover your next developer remote job for FREE on these 19 sites🚀 💰arc .dev 💰dice .co 💰remote .co 💰devsnap .io 💰remotive .io 💰remoteok .io 💰flexjobs .com 💰upwork .com 💰pangian .com 💰whoishiring .io 💰justremote .co 💰wellfound .com 💰remotefront .io 💰powertofly…

Les Développeurs seniors qui bossent avec des juniors, des stagiaires, etc. Essayer de ne pas être frustré par eux, MAIS 👉 Prenez le temps de les aider. À une époque, vous étiez inexpérimenté. ⚠ Évitez de faire aux autres ce que vous n'aimeriez pas qu'on vous fasse.
🚀My Roadmap Of Fullstack Web-dev🚀 HTML :- 1 Week CSS :- 3 Week JavaScript :- 1 month Git/GitHub :- 1-2 day React.js :- 1 month Typescript :- 1month DataBase ( mongodb ) :- 2 month Python :- 2 month Node.js :- 2-3 months Last :- Projects/Deployment
It's the holy trinity of Web Dev. Giving away all 3 cheatsheets at once! + HTML Cheatsheet + CSS Cheatsheet + JavaScript Cheatsheet Easily worth over $50, but it's FREE today! To get it: 1. Like & Comment '3' 2. Follow Me (so that I can DM) Retweet this post for priority!

Mercredi soir je donne un talk sur la 3D dans le web. 1h pour découvrir le champ des possibles avec Three.js Un live interactif, prez et questions/réponses sur le discord de @codinglab_io Et pour une fois, on va commencer par le début 😁 ! S’par ici 👇 discord.gg/9bwGvYwJ?event…
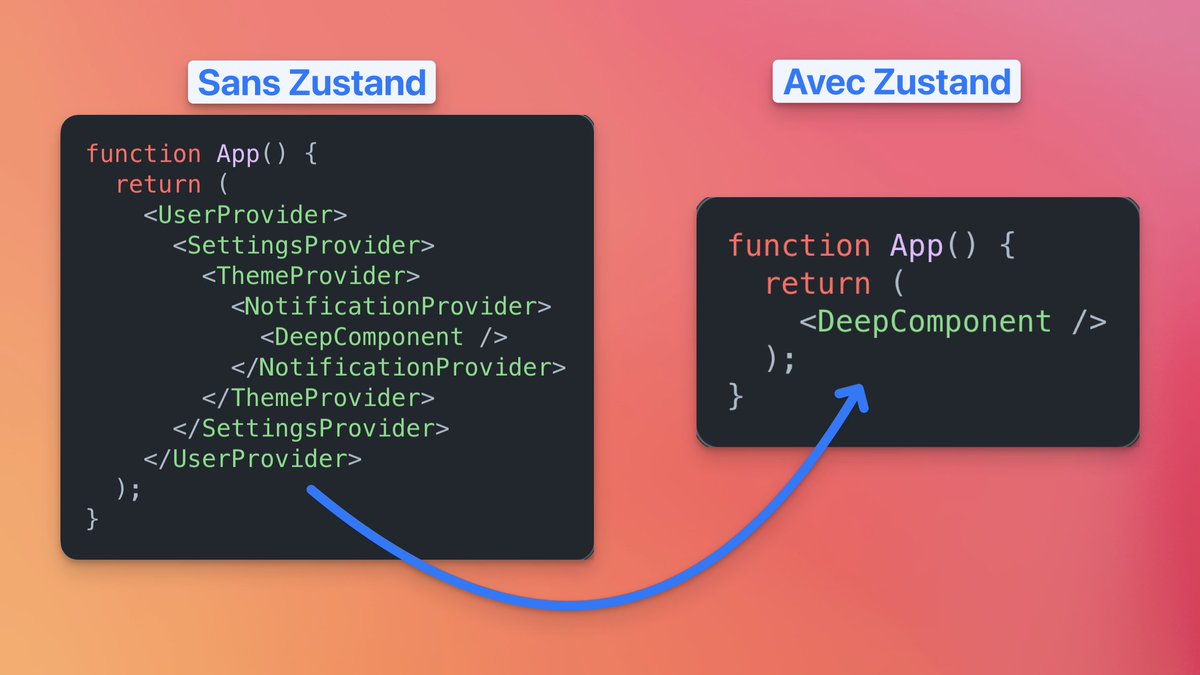
useContext n'est pas un State Manager ❌ Ne commence pas à te perdre dans l'enfer des contextes et utilise plutôt une toute petite bibliothèque pour gérer tes états globaux : ✨ Zustand ✨ C'est tellement simple que je peux te le présenter en 2 minutes 👇

React is challenging to learn, but not anymore! Learn to React quickly with this "Complete React Handbook". Normally It's $33 but for 24h, it's 100% FREE! You will get: • Save 100+ hours on research • 34+ pages • FREE Handbooks To get it, just: 1. Like & Reply “send” 2.…

500+ Resources for WebDevelopers. Don’t miss this out. [ THREAD🧵 ]
![alifcoder's tweet image. 500+ Resources for WebDevelopers.
Don’t miss this out.
[ THREAD🧵 ]](https://pbs.twimg.com/media/F6j-NstbIAAudR5.jpg)
Pourquoi j'étais passé à côté de ça ? 180k icônes open source pour dév tes projets Ça évite de checker 15 lib quand tu cherches un truc inhabituel. iconbuddy.app
Huge Collection of 140+ Certificates 🔥🔥 Boost Your Skills & Resume 👇👇 ⭐ HTML+CSS ⭐ JavaScript ⭐ React ⭐ Python ⭐ AI + ML ⭐ and 18 other categories! For the next 24 hours, it's FREE! 🚀 RT & Reply "👋" and I'll DM you the resource! Follow me (so I can DM)

Pour les devs qui veulent apprendre l'UX ; lawsofux.com rassemble toutes les bonnes pratiques pour l'expérience utilisateur.

Stop spending hours building e-commerce websites from scratch. With AI-powered @10Web_io, it takes just 60 seconds - and it's totally free! Here's your step-by-step guide to creating an amazing website in no time: 🧵👇
United States Trends
- 1. Arsenal 168 B posts
- 2. $DCARS 5.564 posts
- 3. Fulham 64,1 B posts
- 4. Everton 61,2 B posts
- 5. Go Army 11,5 B posts
- 6. $CUTO 9.525 posts
- 7. Arteta 44,1 B posts
- 8. $VSG 4.251 posts
- 9. Antonee Robinson 2.692 posts
- 10. Memphis 13,7 B posts
- 11. #Caturday 8.177 posts
- 12. Jota 23,9 B posts
- 13. #CelebrationBowl N/A
- 14. Chase Hunter N/A
- 15. #LIVFUL 29,8 B posts
- 16. Odegaard 13,1 B posts
- 17. Black Ops 4 N/A
- 18. Joe Boyle N/A
- 19. Robertson 23,7 B posts
- 20. Martinelli 15,4 B posts
Who to follow
-
 Kobgones
Kobgones
@Kob_Dev -
 Hyunfix | Dev Java/Spring
Hyunfix | Dev Java/Spring
@Hyunfix1 -
 David P✌️🚀
David P✌️🚀
@DavidP_DevWeb -
 Virgile RIETSCH
Virgile RIETSCH
@Varkoffs -
 LucaDev
LucaDev
@LucaDev46 -
 Mathieu B 🖥️⌨️🖱️
Mathieu B 🖥️⌨️🖱️
@MathieuB_dev -
 Djo Relouzat
Djo Relouzat
@WRelouzat -
 Christelle Gévaert
Christelle Gévaert
@Chreees79 -
 /charly
/charly
@dweb2830 -
 Jfä Dev
Jfä Dev
@jfadev -
 Maxime Theneau
Maxime Theneau
@MTheneau -
 dkp
dkp
@dkp_consult -
 🧑💻6pri1 💻
🧑💻6pri1 💻
@cyptertrais -
 💻
💻
@AntoineLrtDev -
 Kalu
Kalu
@lucalhost
Something went wrong.
Something went wrong.