Jia Li
@JialipassionProgrammer with passion | Angular/zone.js code owner | Angular Collaborator
Similar User

@AlanAgius4

@AlexOkrushko

@synalx

@MikeRyanDev

@erik_slack

@esosanderelias

@Michael_Hladky

@schwarty

@abampakos

@ThomasBurleson

@niklas_wortmann

@LamisChebbi

@brandontroberts

@Brocco

@DevVersion
来週水曜日5/17のng-japan OnAir vol.66は「【#GoogleIO】Angular関連セッションまとめて解説します!」です! Google I/O のAngular関連セッションをまとめて解説します!ご参加お待ちしてます! ngjapan.connpass.com/event/283620/ #ng_jp_onair #Angular
Angular v16! ➕ Angular Signals in developer preview 🚦 ➕ Developer preview of opt-in non-destructive hydration 💧 ➕ Improved Standalone APIs 🧍♀️ ➕ Tooling enhancements 🧰 You can get all this and more with `ng update`! 🚀 goo.gle/angular-v16
After months of hard work by @manucorporat, @adamdbradley, and the awesome Qwik community, we are finally here! I can't express just how much joy this gives me. It is a start of a new era for web application development.
It’s finally here… announcing Qwik v1.0! Build instantly-interactive web apps without effort Now generally available 🥳 builder.io/blog/qwik-v1
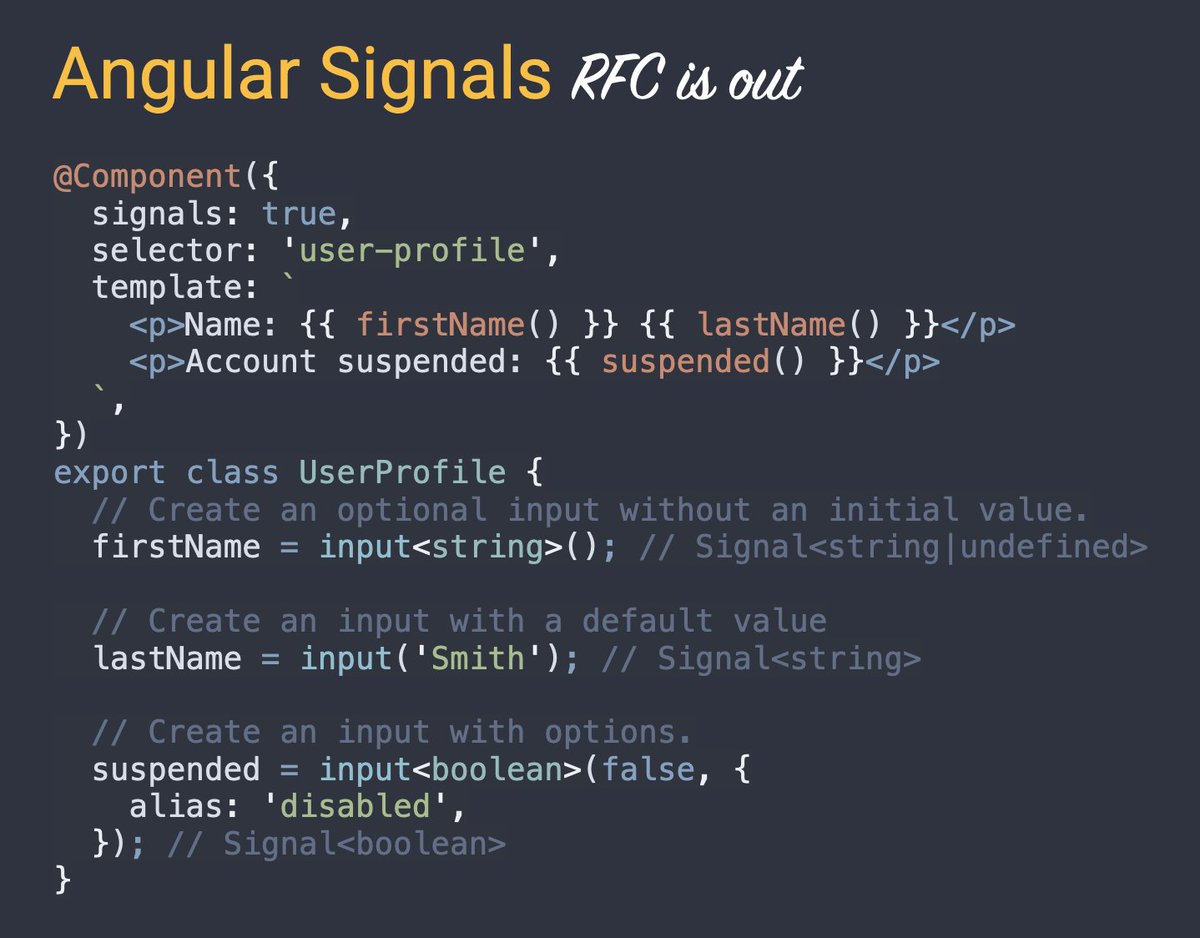
📣 The Angular Signals RFC is live! We're expecting so many exciting discussions on GitHub which will shape the future of Angular! Find the main RFC below and follow the links to dig into a particular topic 👉github.com/angular/angula… You can learn and comment on everything…

This has been a long time coming, and I'm excited not just for the signals experience itself, but for everything we'll be able to build on top of it.
The Angular Signals RFC is live and ready for your feedback! ➡️ goo.gle/angular-signals Don't forget to join the live stream tomorrow (4/4/2023 @ 9AM PDT) on the Angular YouTube channel 📺 #angularSignals
After months of hard work and community feedback, we are excited to announce Qwik RC! V1 is just around the corner, so we would really value your feedback on this. Find out more on our blog: builder.io/blog/qwik-rc-m…
Want to know what all the fuss is about Signals vs. Observables? I wrote an article on this, but check this thread out for a quick TLDR. builder.io/blog/signals-v… 1/6
💚 Build and test your multi-language, multi-platform projects with @bazelbuild Fun fact: Bazel is Google's own tool, and builds almost all Google products, like Google Search, GMail, and Google Docs to name a few. Get started with Bazel today → goo.gle/3EmegMK

Before getting into the details of Signals, I'd like to start with a bit of a history that celebrates the incredible work done across the ecosystem over the past 10 years. "The Evolution of Signals in JavaScript" by @RyanCarniato #DEVCommunity #webdev dev.to/this-is-learni…
✨ @Angular v15.2 is out ✨ - Signals landed in Angular! 🌈 - Automatic migration to standalone components ♥️ - RouterTestingHarness - And more! 👉 Check out our blog post! blog.ninja-squad.com/2023/02/23/wha…

Very much looking forward to the conversations!
The reactivity train is still going strong. Very excited to have @angular core team members @pkozlowski_os and @synalx join me to talk all things Signals and Angular this Friday. youtube.com/watch?v=HstDoV…
We just released this! you can try right now: npm install qwik
Here me out! this feature is so crazy that everybody needs to know about it 📢 server side closures with @QwikDev !! 🤯 builder.io/blog/module-ex…
This video shows the secrete sauce of @QwikDev and what it enables. Once you understand this, you will never look at full stack development the same way.
What if you could execute code in the server from JSX? <button onClick={server$(() => console.log('server'))}> Runs in server </button> Stop dreaming and try @QwikDev 🤯🤯🤯
New RFC - Override HTTP response headers in @ChromeDevTools Here's a demo on how to override and test CORS headers. It support more use-cases than that! Give the prototype a spin and share your thoughts 👉🏼 github.com/ChromeDevTools…
JSX could have been 2x faster if it was designed more optimally for JS VMs! Let's see what design decisions make JSX slow and how we could speed it up. 🧵🪡🧶

Do you know why signals are all the rage now? Solid has them, preact, and now angular is working on them. This is why I think it's the future... builder.io/blog/usesignal…
This is important milestone that marks the end of several months of exploration and "in lab" experiments. This is about as far as we could get without trying this signal thing in live Angular applications. Let's start "in vivo" experiments! Please join us on this journey.
Today we are excited to open the first PR of our exploration into fine-grained reactivity! 🚦 This is the foundation to allow prototyping & amplify the value of an upcoming RFC on our plans to introduce a new reactive primitive into Angular. Read more: goo.gle/ng-watch-this-…
After months of research, experimentation, and design, I'm so excited to share this project with our community. The best thing about it, in my opinion? Everyone benefits!
Today we are excited to open the first PR of our exploration into fine-grained reactivity! 🚦 This is the foundation to allow prototyping & amplify the value of an upcoming RFC on our plans to introduce a new reactive primitive into Angular. Read more: goo.gle/ng-watch-this-…
JavaScript Rising Stars 2022 is up. It's been a great year for many projects. Love seeing Bun take the top spot. More interesting to me is look at the shakeup in Frontend Frameworks. Nicely done @QwikDev and @solid_js risingstars.js.org/2022/en
Reflecting on 2022, I decided to give my perspective on where I see JavaScript Frameworks heading into the next year. "JavaScript Frameworks - Heading into 2023" by @RyanCarniato #DEVCommunity #webdev dev.to/this-is-learni…
United States Trends
- 1. Knicks 28,7 B posts
- 2. Trae Young 17 B posts
- 3. Hawks 28,6 B posts
- 4. #Survivor47 9.800 posts
- 5. #AEWDynamite 21,3 B posts
- 6. Brunson 13,7 B posts
- 7. Rachel 51,2 B posts
- 8. Toni Storm 3.794 posts
- 9. Rockets 30,6 B posts
- 10. Voice of America 12,2 B posts
- 11. Jalen Johnson 3.424 posts
- 12. #SistasOnBET 1.960 posts
- 13. $PLUR 6.226 posts
- 14. Bill Belichick 45 B posts
- 15. Dyson Daniels 1.777 posts
- 16. Colgate 2.344 posts
- 17. #TheChallenge40 N/A
- 18. Pat Spencer N/A
- 19. Teeny 3.019 posts
- 20. Shams 9.102 posts
Who to follow
-
 Alan Agius
Alan Agius
@AlanAgius4 -
 Alex Okrushko 🇺🇦
Alex Okrushko 🇺🇦
@AlexOkrushko -
 🦋 Alex Rickabaugh
🦋 Alex Rickabaugh
@synalx -
 Mike Ryan
Mike Ryan
@MikeRyanDev -
 Erik Slack
Erik Slack
@erik_slack -
 Sander Elias 🇳🇱 @[email protected]
Sander Elias 🇳🇱 @[email protected]
@esosanderelias -
 Michael Hladky
Michael Hladky
@Michael_Hladky -
 Justin Schwartzenberger
Justin Schwartzenberger
@schwarty -
 Aristeidis Bampakos
Aristeidis Bampakos
@abampakos -
 Thomas Burleson
Thomas Burleson
@ThomasBurleson -
 Jan-Niklas Wortmann
Jan-Niklas Wortmann
@niklas_wortmann -
 lamis chebbi
lamis chebbi
@LamisChebbi -
 🦋 @brandonroberts.dev
🦋 @brandonroberts.dev
@brandontroberts -
 Mike Brocchi
Mike Brocchi
@Brocco -
 Paul Gschwendtner
Paul Gschwendtner
@DevVersion
Something went wrong.
Something went wrong.