
JavaScript inDepth
@JS_InDepthA community of passionate engineers with focus on advanced JS development. Grow and become an extraordinary engineer with us.
Similar User

@NG_Tutorial

@ngrx_io

@Javascriptjobbs

@GonHuertas

@Michael_Hladky

@AlexOkrushko

@Waterplea

@brandontroberts

@tomastrajan

@maxkoretskyi_

@nivekcode

@perjerz34
Never knew such API existed developer.chrome.com/docs/devtools/… #javascript #webdev

Import maps is a super powerful feature to enable non bundled ES modules usage 2ality.com/2022/01/esm-sp… #javascript #webdev
A great talk succint talk about the difference between a brower callback (event) queue and the nodejs queue youtu.be/KKM_4-uQpow #javascript

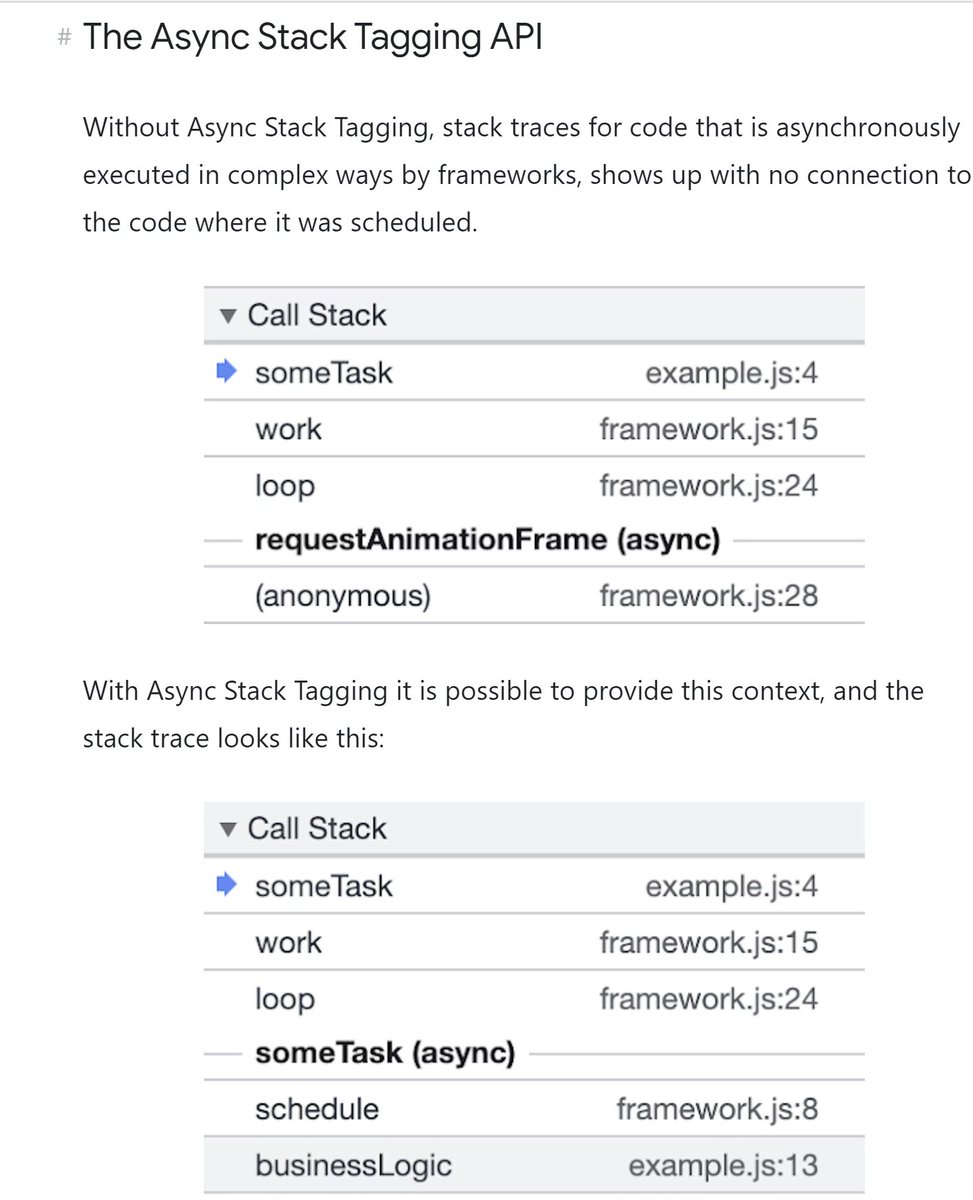
That's some powerful API for us debugging nerds🤓 developer.chrome.com/blog/devtools-… #javascript #webdev

Interesting proposal github.com/mfreed7/declar… #webdev #javascript
It seems like there's no need to use Promise.resolve() anymore to queue a microtask developer.mozilla.org/en-US/docs/Web… #javascript #webdev

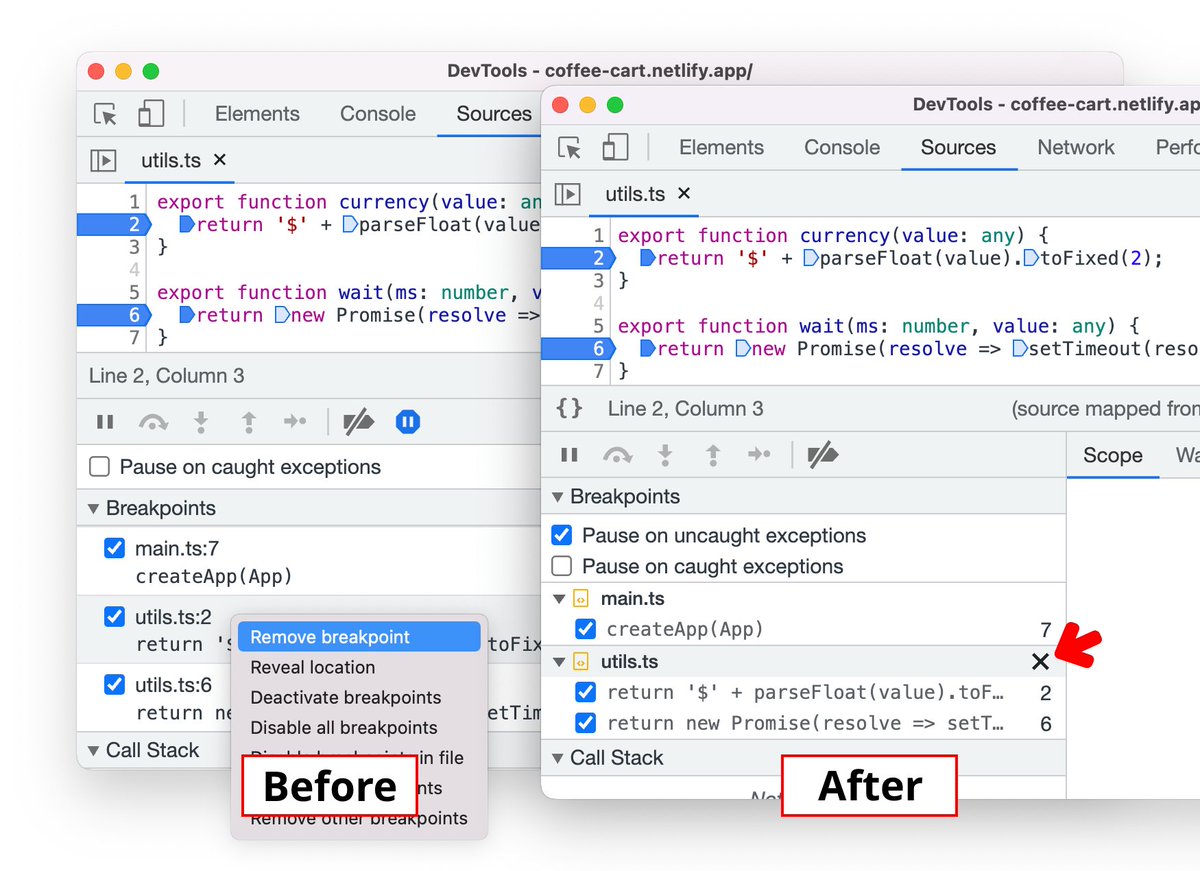
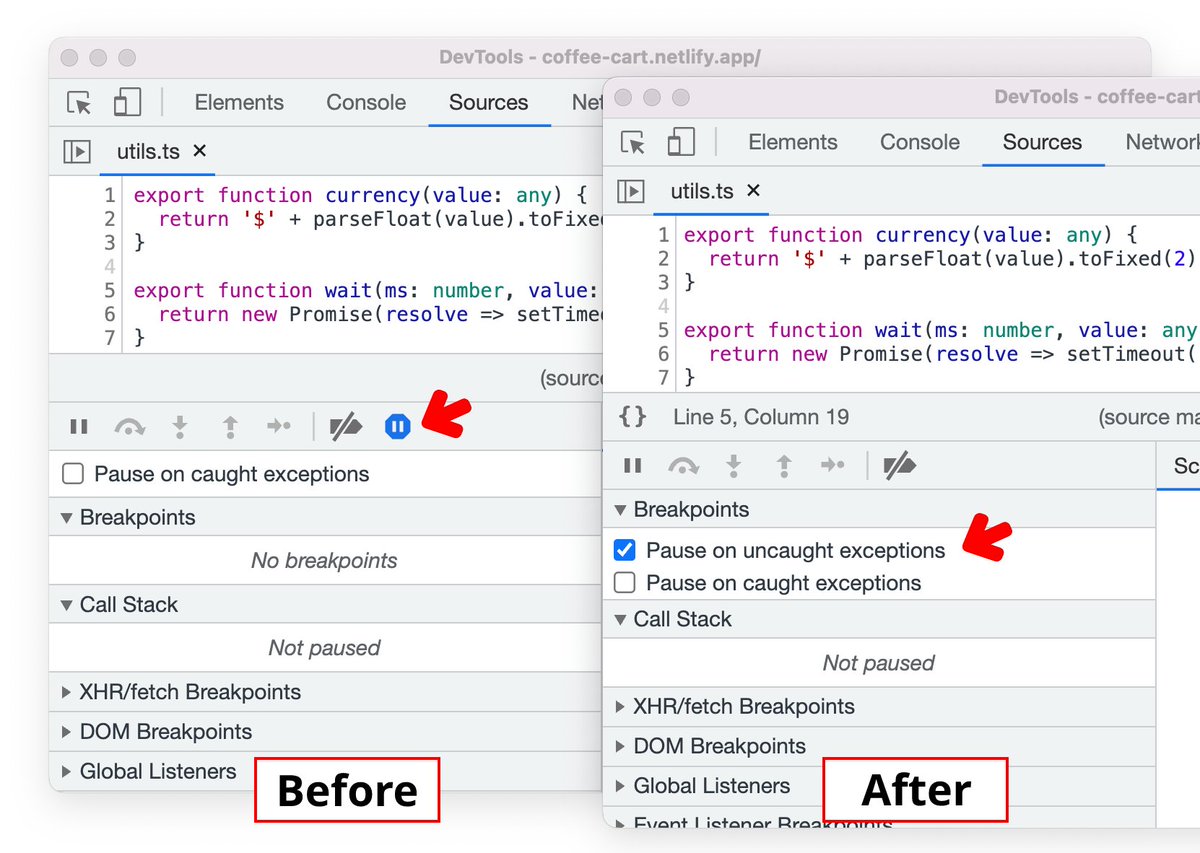
Great new design improvement that might soon be available in Chrome DevTools #javascript #webdev github.com/ChromeDevTools…


A must read for every web engineer calendar.perfplanet.com/2022/an-html-f…
"Here is what you need to know about JavaScript’s Number type" by @maxkoretskyi #javascript #webdev @indepth_dev indepth.dev/posts/1139/her…

"Exploring how virtual DOM is implemented in React" by @anduser96 #react #javascript #webdev @indepth_dev indepth.dev/posts/1501/exp…
Didn't know that 🤓 #javascript engineering.fb.com/2022/09/12/ope…

We're raising funds for the humanitarian aid for Ukraine. To this end we're offering a very interesting sponsorship package to place your ad right at the top on each page on @indepth_dev You'll get about 0.5M impressions/month. Get in touch with @maxkoretskyi_ . Pls RT for reach
Wondered what happens to values on heap referenced from a frame when using restartFrame feature from Chrome. It seems no rollback to state happens, local variables on the stack might get re-initialized on restartFrame, but global heap state stays intact. Restarted frame once:

Is this the future of programming?😀

An important part of using <base href> in HTML documents, trailing slash significantly changes behavior stackoverflow.com/a/26043021/254… #javascript

Interesting 🤓, extending #javascript's Function, more details here stackoverflow.com/a/36871498/254…

my first practical application of the node's REPL mode - to play with a lib from `node_modules` without running the application

今更だけどCoalesce Nullish使うとfalsyうまく捌けるらしい "Double Question Marks TypeScript 3.7 - Nullish Coalescing" by @robertldempsey #javascript #webdev @indepth_dev indepth.dev/posts/1300/dou…
"Practical application of reverse-engineering guidelines and principles" by @maxkoretskyi #react #javascript #webdev @indepth_dev indepth.dev/posts/1006/pra…
United States Trends
- 1. Giants 43,5 B posts
- 2. Jets 38,7 B posts
- 3. Eagles 70,8 B posts
- 4. Panthers 27,5 B posts
- 5. Falcons 22,9 B posts
- 6. Bryce Young 10,5 B posts
- 7. $SOLQ N/A
- 8. Dolphins 17,4 B posts
- 9. Sam Darnold 9.182 posts
- 10. Browns 28,5 B posts
- 11. Vandy 21,4 B posts
- 12. Rams 18,4 B posts
- 13. #Skol 12,4 B posts
- 14. Vikings 55,3 B posts
- 15. Jalen 18,1 B posts
- 16. Kirk Cousins 9.815 posts
- 17. Penix 5.851 posts
- 18. Kadarius Toney 2.112 posts
- 19. Saints 26,2 B posts
- 20. Legette 6.181 posts
Who to follow
-
 NG Tutorial 🔥
NG Tutorial 🔥
@NG_Tutorial -
 NgRx
NgRx
@ngrx_io -
 JavaScript Jobs
JavaScript Jobs
@Javascriptjobbs -
 Gon Huertas
Gon Huertas
@GonHuertas -
 Michael Hladky
Michael Hladky
@Michael_Hladky -
 Alex Okrushko 🇺🇦
Alex Okrushko 🇺🇦
@AlexOkrushko -
 Alex Inkin
Alex Inkin
@Waterplea -
 🦋 @brandonroberts.dev
🦋 @brandonroberts.dev
@brandontroberts -
 Tomas Trajan
Tomas Trajan
@tomastrajan -
 Max Koretskyi
Max Koretskyi
@maxkoretskyi_ -
 nivek
nivek
@nivekcode -
 Siwat Kaolueng
Siwat Kaolueng
@perjerz34
Something went wrong.
Something went wrong.